Share:
- Information
- Related Templates
- Comments (0)
Photo studio Free Bootstrap 4 Website Template
Now it‘s time to represent brand new Free Bootstrap 4 template photographer, which is a great choice for photographers, photo studios, photo labs, and personal galleries. With the help of this template, you can create an online gallery, which will be well known and seen by people all around the world.
Like with any other Free Bootstrap templates, this website template is responsive too. Responsiveness means that the design and dimensions will greatly adjust the device, which it is opened by. This Product is free for download and anyone can use it for their personal project, personal online gallery, or for creating studios but everyone should leave the link to our website at the end of the page, in the footer. If you would like to delete the link and use yours, in this case, you should pay an extra $5.

This website theme is created by the latest version of Bootstrap 4, CSS3, and JC (javascript) frameworks. If you want to know what are the differences between Bootstrap 3 and Bootstrap 4 you can go and visit the official website and read about it, here: https://getbootstrap.com/
From the above-mentioned link, you can download bootstrap 4 and study to work around it, and gain some knowledge. However, if you do not have any experience, you can go and download our free bootstrap themes here: https://gridgum.com/themes/category/free/
Now let’s discuss every page of the Free photographer website template.

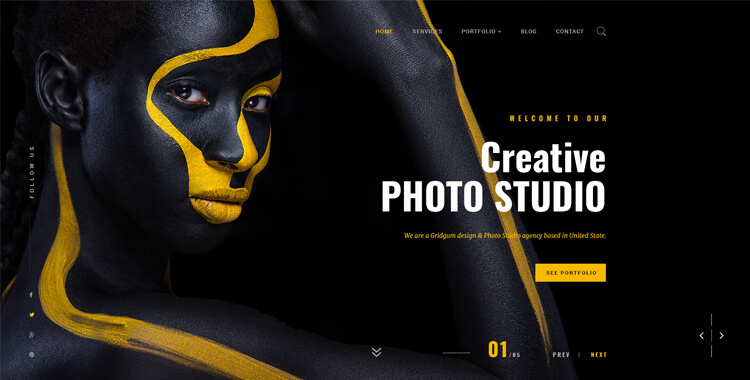
As you can see here, on the home page, is given a slide show. Here you can upload the best pictures, which you have taken because this is the very first page and it has a huge influence on the visitor. You can use as many pictures as you wish, and you also have the ability to change the captions on every picture. There is an arrow here and if you click on it you can see the title “We Are Photo Studio”. Here can be written information about the studio.
Under it, there is “What We Can Do” where can be written a list of services you are offering to the customers.
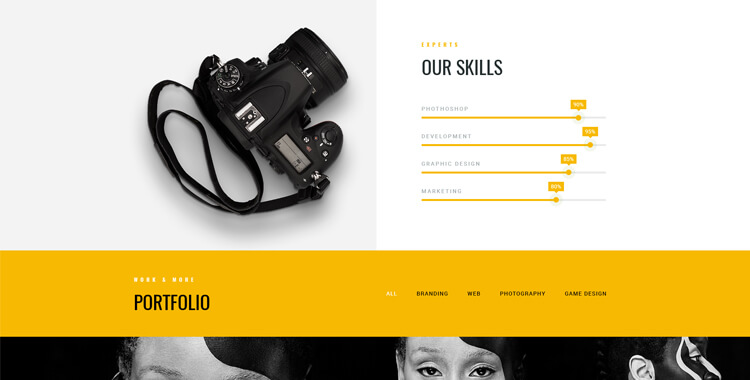
After that, there is a section called “Our Skills” where you should write down all the skills you have and rate them. For example Photoshop, Development, Website Design, Marketing and etc.
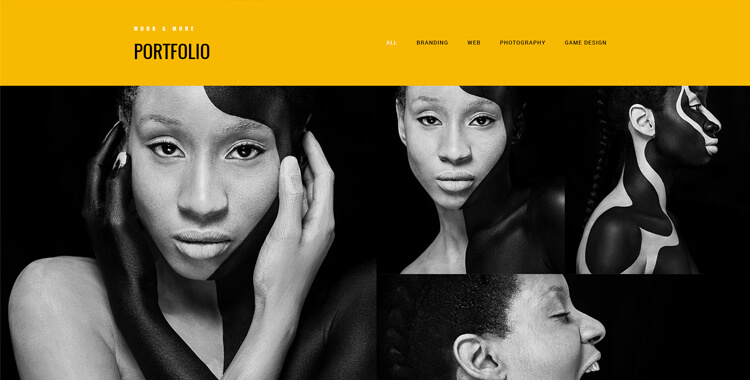
There comes the section called Portfolio, which is a gallery. You can upload as many pictures as you wish and also categorize them. Your designers created a hover, which means when you put the mouse on the picture it becomes colorful.
The last section is the Contact Form. Here should be written all the information for the customer to reach your studio. Also, there is a Google Map Location which makes it easier for the customers to track down the company.
Under the Google map location, you can use the logos of your partner companies.
At the end in the Footer of this template, there are given recent works, recent posts, and Contact information.
After that, there comes the 2nd page “About us’, where you can write briefly about the company and about its team. You can use their photos and contact information too.
Then comes the page “Portfolio”. There are two types of it: full width (which has to categorize too) and Simple portfolio. In the full-width portfolio, if you put the mouse on the picture, there appear two buttons: Big image and information. When you click on the “Big Image” the photo pops up. If you click on the “Information”, you will be transferred to another page where will be written detailed information about the photo. The Simple Portfolio has the same functions as the above-mentioned portfolio.
After that, there comes the page of “Blog”. Here are given two types of if: with Left and Right sides. You should use it to write the newest information for the customers. Also, there is a page for Posts (Left and Right sides), where customers write the comments.
The last page is “Contact Page”, there is written the email address, telephone number, and street address. And as usual Google map location. Although, if you do not know how to set up a Google Map location, click on this link and read about it: https://gridgum.com/How-to-Set-Google-Map-Location-in-Bootstrap-Template/
| Date of Creation: | 20 March 2021 |
| Last Update: | Never |
| Compatible Browsers: | IE, Chrome, Safari, Firefox, Opera |
| Files included: | HTML, CSS, JS, Files |
| Documentation: | Well Documented |
| Layout: | Responsive |
| Tags: | free photographer website templates, free photoshop templates, free website templates for photographers, photo templates free, free bootstrap website templates, free website templates, free html templates, free html website templates, free html5 templates, Best free website templates 2021 |
| Type: | Free template |
| Categories: | Free bootstrap themes |
| item #: | 31075 |
All Rights Reserved Gridgum








Comments
No comments yet.