Share:
- Information
- Video Tutorial
- Related Templates
- Comments (40)
Photographer WordPress Theme
This template is created for people or companies in photography business. It is perfect for photo studios or just freelance photographers, shortly it is a perfect tool to show the world your photo gallery.
This template is created using Bootstrap, CSS3, JS frameworks and WordPress Content Management System (CMS), which is a computer "tool" that allows creation and modification of some digital content. It is responsive, therefore looks good on any modern-day device, apart from PCs and laptops, this design fits smartphones, tablets, smart watches, etc. Our web designers have considered every design detail necessary to make your website make the best impression on its visitors.
Because most photographers don't have any experience with coding, we created an easy to manage WordPress version of this Photographer theme. WordPress is famous for having a super easy control panel, where admins can upload an unlimited amount of pictures and texts, without any extra knowledge of coding languages. Currently, this theme has masonry layout, but in the nearest future, Gridgum plans to update this setting, so it will be changeable and choosable by the website's future administrators.
To view the same theme in Bootstrap, click here.
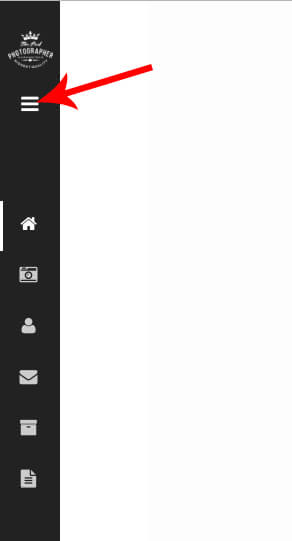
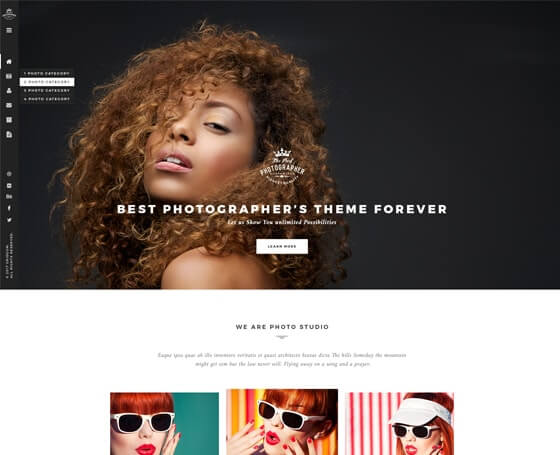
The main menu is on the left side column of Homepage. It’s closed on default, but it is possible to enhance it by clicking on this button, see below:

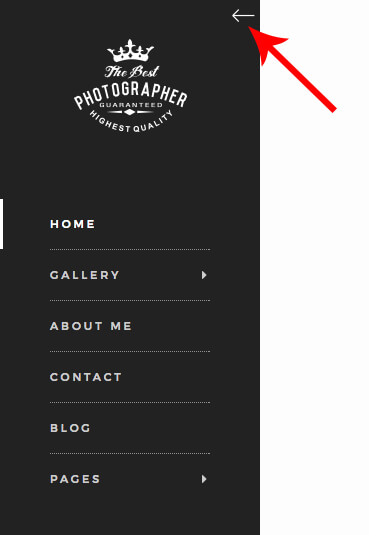
After, your screen will look like this

The main menu column stays perfectly still while scrolling through other pages. It has pages for Home, Gallery, About me, Contact, Blog, and Pages.
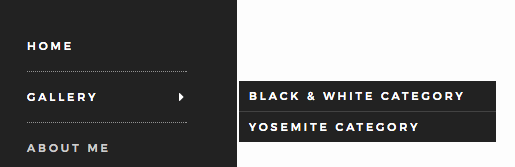
Let’s start with the most important one – Gallery page. When you move your mouse over the Gallery section, you get an animated sub-menu, with any amount of sub-menu categories as you like.

Now you can see only “Black & White” and “Yosemite”, which we have used just to demonstrate the site’s photo gallery.
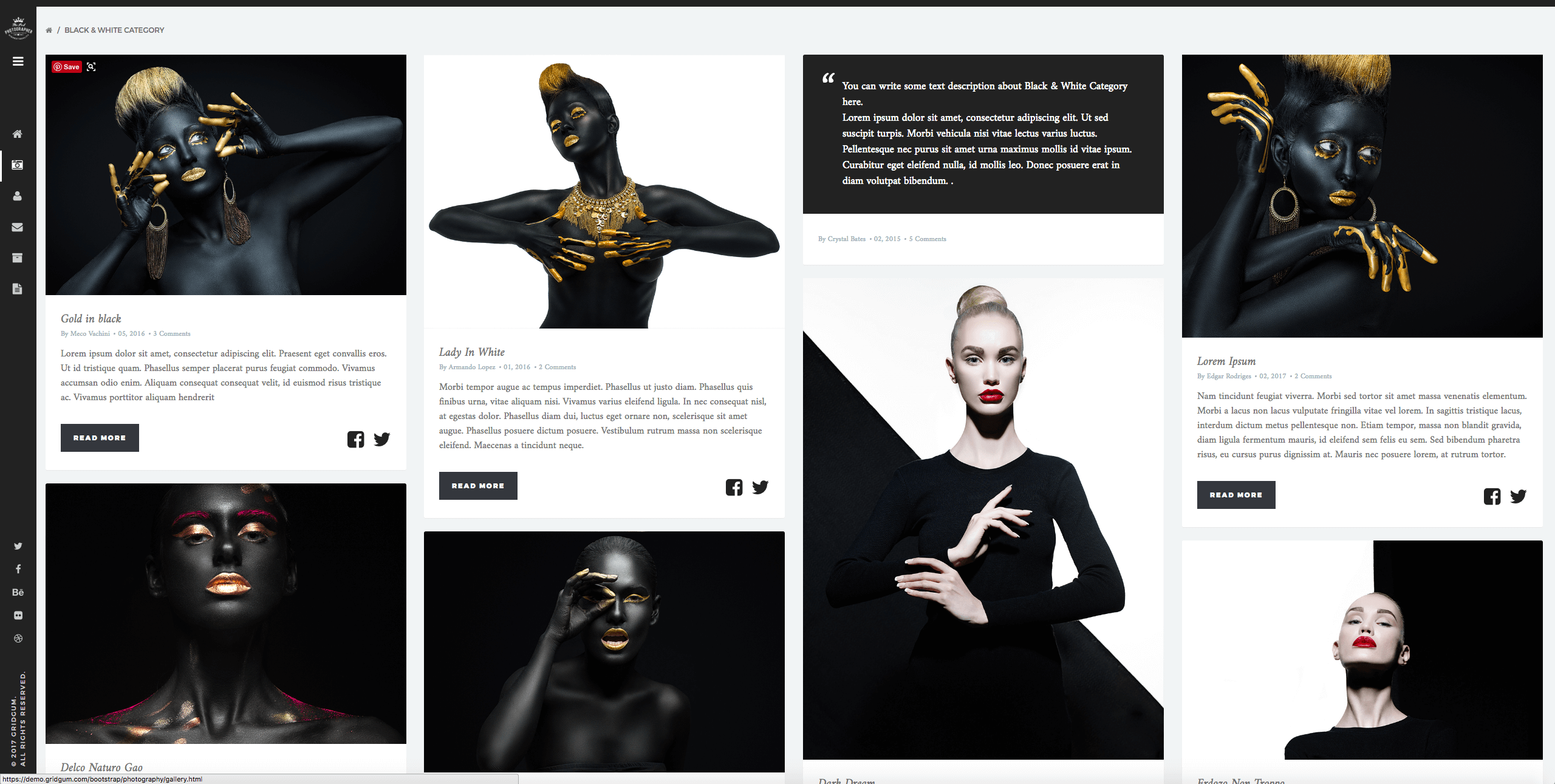
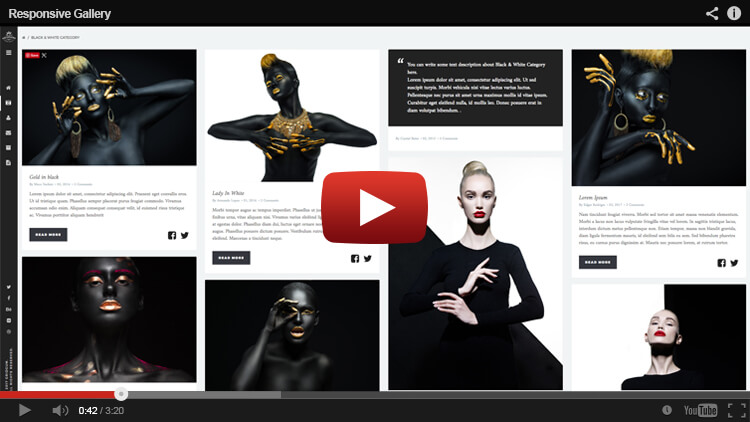
When choosing one category, you get directed to the chosen photo gallery page itself, as displayed below:
Picture 1
The gallery has a masonry layout, each page, as the template itself, is responsive, so when changing the size of your browser window, you can see the photos changing their location. View video demonstration here:
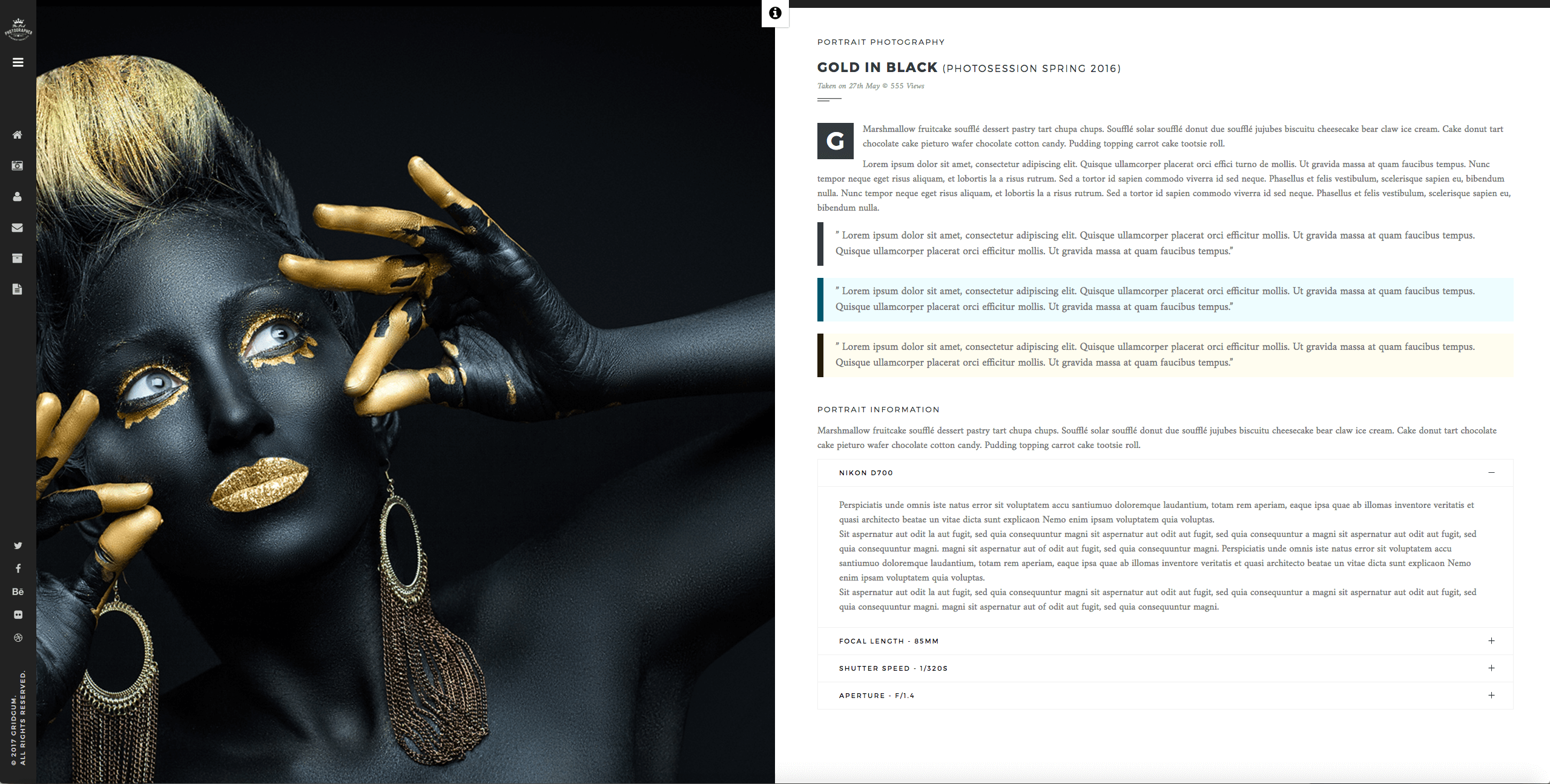
Here’s a bit about the overall functionality of the webpage. When clicking a certain photo, the visitor goes to the demonstration page, where every photo is visible on full screen, as you can see below:

The demonstration page has three interesting buttons. By pressing either < or > icons, you can view every photo in this album or category. The two buttons on the top: by clicking on the arrow, you or your customer go back to the gallery category page and the “i” icon opens a detailed description, where you can add any related information that you feel is necessary.
View the picture below:
This info is also available by clicking “read more” on the photo gallery page, as you can see in Picture 1.
We tried to include all the details that would be enough and more so, for a starter or a professional photographer. If you have questions about some things that are unclear or don't have any experience, don’t worry we are here to help. Request some help by asking us any desired question in our COMMENTS’ section above and you will get a step-by-step video tutorial on the requested topic.
Gridgum is planning to make new pages for this photographer theme, thus expanding its functionality. These additions can be something like adding a purchase page with a PayPal button or a checkout page. Anyone who buys this theme will be fully informed about renewal and will be able to download it free of charge.
Purchase our Photography WordPress Theme and “show the world what you’re made of”.
If you need help with Photography Wordpress Theme,
please send us your Questions in "Comments" section and
we will create youtube videos for you and upload it here.


| Date of Creation: | 13 November 2021 |
| Last Update: | 12 February 2024 |
| Compatible Browsers: | IE, Chrome, Safari, Firefox, Opera |
| Files included: | HTML, CSS, JS, Files |
| Documentation: | Well Documented |
| Layout: | Responsive |
| Tags: | wordpress themes for photographers, wordpress for photographers, wordpress templates for photographers, best photography wordpress themes, photographer wordpress theme, photography theme wordpress, wordpress photography templates, wordpress photographer theme, wordpress photo gallery theme, themes for photography, wordpress template photography, photography themes, photography templates, photography website templates |
| Type: | WordPress Themes |
| Categories: | Photography Themes |
| item #: | 30886 |
All Rights Reserved Gridgum










Comments
Hello George, I have now decided to make a photo gallery only. I need your help because of two things. namely: 1. with a screen (gallery) width below 770 pixels (mobile), there is a white frame on the left. (see PIC_770). I want to set 2 columns. Between 990 and 1600, unfortunately, 3 columns are shown (PIC_995). Can you adjust that correctly? Regards, Ingo
please see demo preview, do you see any white frames? use the same size images and will not see white frames. regarding 2 columns ? you should check how many columns you need and will see the same.
if you do not understand how to check columns in the gallery, please let me know and I'll create special video tutorial for you
Based on your video, I have seen that you only have one "about" page. it was three different for me. "About 1" and "about 2" and "about 3". I deleted 1 and 3 and renamed "about 2" to "about". everything fits now. Many Thanks George!!!
we have uploaded 9 step of Photography WordPRess installation process, Please click on Video Tutorial yellow button above, see and follow. Please let us know if you need any further information or help from us.
George, thanks for the video. wow, great service!!! Can you please update my download file? I think I have a version in which unfortunately another error has crept in...
on the server is latest version, please download it and install again. If you have problem with installation please let me know and we will do it for you, open documentation and see standard installation process. and follow
Hi George, we have found a little something yet in our template. maybe you can help us with this? at the page "about" should be a picture on the left and the text on the right. fits so far. Unfortunately, no image is displayed on the left (after set featured image, update and reload page). also appears at the bottom of a double contact form which unfortunately can not delete. can you please check this again? or am I doing something wrong?
just will create step by step video tutorial and upload it here, please hold on, we will inform you within 30 minutes
has been created, please click Video Tutorial yellow button above and see how to upload image and how to set contact form on about us page
Hello George, you are incredible! Thank you so much!
:)))))
Dear George Bennet, many thanks for your great template and support. There ist one more little thing which is not working corretly (gallery). The demonstration gallery-page has three buttons. By pressing either < or > icons, you can view every photo in this album or category. The two buttons on the top: by clicking on the arrow, you or your customer go back to the gallery category page and the “i” icon opens a detailed description, where you can add any related information that you feel is necessary. This info is also available by clicking “read more” on the photo gallery page. This point did not work very well. The picture should be 50% and text 50%. It is 100% Picture and 100% text. Text is overlayed the picture. You can see it on our testing-site (3 column with info): http://securivis.at/gallery_items/foto-2/ Can you please help us?
wow sorry my mistake, it is not a problem just you will do it by yourself, we wrote about this in documentation and I forgot did it :), please go to your dashboard and find Theme Option click on it and then click save button that is all it will correct automated. please let me know when you do it how it will works :)
hi, I see everything is ok :)))
George Bennett, you are great! The gallery is working perfectly now. Thank you so much! Have a nice day...
Huh :) thank you too for this :)
hello, thank you for your effort!! the menu is now perfect. in the selection gallery now also the submenu appears. Unfortunately, the pages in the gallery with the placeholders are not yet displayed. can you please check this point again? Many Thanks.
yes placeholders are not used because its impossible please open documentation and see how to add image in the gallery that is all now everything works fine
George Bennett, I understand you very well. We deleted all old data and even created a new domain. Only then was the new template installed exactly as instructed. Unfortunately, the gallery page is still missing. please give me your e-mail address. I would like to install the template of you. What does this cost?
for you it cost nothing, please send me your host information on the following email address: support@gridgum.com . need following: your hosting cPanel address, username, password, your site url address, name of folder where would you like to install template. If you would like to install it in the root of your server please write "root"
Hi again and sorry for inconvenience, our mistake we uploaded old file on the server please again and sorry million times ! please login and download original file again and install it, MUST WORK WITH GALLERY WE TESTED SEVERAL TIMES. and let me know if needs some help
Dear George Bennett, thank you for your new package. We have uploaded it to a new folder. But unfortunately we still can’t find the gallery pages. We would like to use your service to install it. Please let me know your e-mail address. We will send you the access data. Thank you…
seems you didn't understand what I am talking about, uploaded is not enough, you must delete full template and install it again.