Share:
- Information
- Related Templates
- Comments (0)
Architecture - Bootstrap 4 Template
We would like to present you the new latest version of Bootstrap 4 “Architecture” template which is outstanding by its functionality and design. The Bootstrap 4 is highly demanded product on a current market, so we decided to offer it to our customers. It is highly intuitive for using and does not require deep knowledge of coding or programming. However, if you have never encountered with Bootstrap themes before, we advise you to begin with FREE Bootstrap HTML templates. By acquiring Free HTML templates, you will understand how they work and gain more experience in using them without incurring any financial costs.
If you are interested in downloading our FREE Bootstrap themes, please click on the provided link: https://gridgum.com/themes/category/free/
As it was mentioned above, dealing with the Bootstrap theme is very easy, you will just need any HTML editor to alter the existing design based on your taste. Very often our customers are using Adobe Dreamweaver as HTML editor which can be downloaded from Adobe official website.

Bootstrap 4 templates are highly functional and offer a lot of benefits, for instance, it’s responsiveness. The responsive design means that the website can be reached by any device and the layout of it will change accordingly. In other words, the website design will always look flawless leaving the website viewers highly satisfied.

The suggested Architecture Bootstrap 4 theme can be used in various ways: it can be purchased and employed by construction companies, architecture and design bureau or studios, architects, designers, constructionists and etc.
The website can be used to reflect on different topics and represent your services and works effectively. The website will also increase the number of potential customers since your awareness will increase. If you still do not have a website for your company or projects, then it is your opportunity to have one!
The theme was created by one of the best web designers, therefore, its’s design is highly modern, sophisticated and simple.
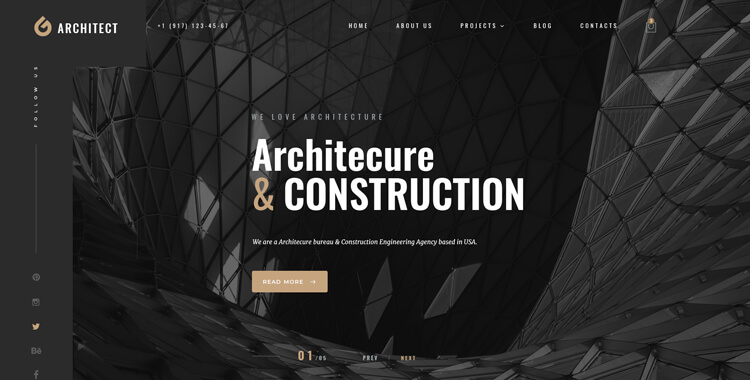
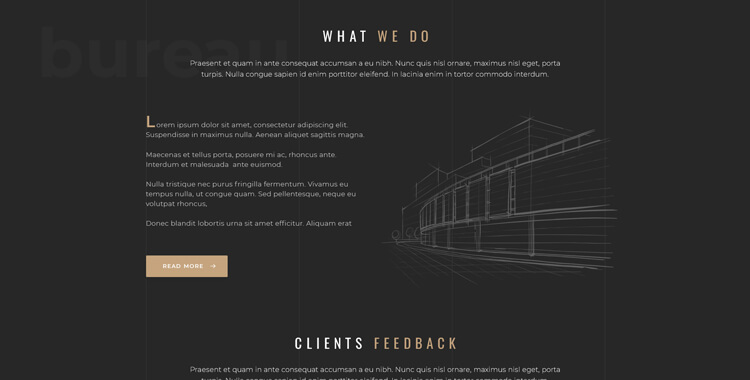
The Architecture Bootstrap 4 template comes with five different sections which can be used to reflect on various information. Those five different pages are Home, About Us, Projects, Blog and Contact Us. On the Home page is included a slideshow which can be used to publish different images and information whatever number you want. On the left side of the page, you would notice the buttons for social network platforms so that website viewers would also follow you there.
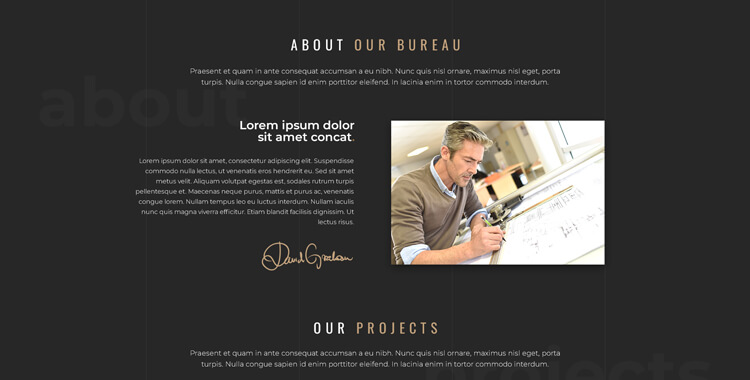
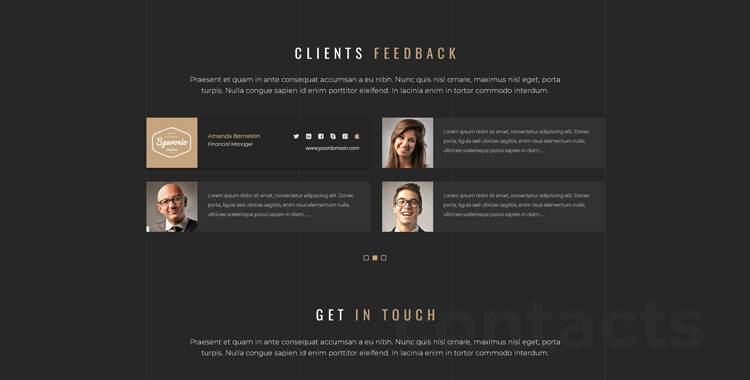
In the About Us section, you can distribute the company information in a very detailed manner. One can include the timeline of your company activities or projects and tell about them to customers. On the bottom of the page you will notice the part with percentages, by using this tool you can show how many partners you have, how many customers, satisfied customers and etc. The Projects page can be employed to deliver meticulous information about projects to website viewers. You can upload as much information and as many projects as you want since there is no space limit. Moreover, by clicking on a specific project, the viewer will be automatically redirected to a page with a more detailed description.
There is also the separate page for Blog, which can be used to publish interesting and engaging information which is related to company activities. There is a gallery of Blog posts and also the separate page for the post itself that will be opened automatically by the customer and its choice.
Customers will also be able to leave the comments and feedback about the published posts. Moreover, you will be able to publish not only posts but also video blogs about various exciting topics.
And finally, the Contacts page can be used to publish contact information like telephone numbers, email address, and street address. There is incorporated a Google Map tool to show the exact location of you and your company. If you do not know how to set up the location on a google map, then please click on the following link and read a detailed article about it: https://gridgum.com/How-to-Set-Google-Map-Location-in-Bootstrap-Template/
The website viewers would also be able to contact you and send the messages by leaving their name and the e-mail address.
If you have any questions, please leave them in a comment section and our technical support team will get back to them as soon as possible. To deliver a more thorough explanation, we will upload the video tutorials as answers to the questions.


| Date of Creation: | 21 June 2018 |
| Last Update: | Never |
| Compatible Browsers: | IE, Chrome, Safari, Firefox, Opera |
| Files included: | HTML, CSS, JS, Files |
| Documentation: | Well Documented |
| Layout: | Responsive |
| Tags: | architecture website templates, architecture templates, website architecture template, architecture website design templates, bootstrap 4 templates, bootstrap 4 themes, bootstrap 4, Best bootstrap themes, best bootstrap templates, bootstrap themes, bootstrap css, bootstrap website templates, bootstrap html, bootstrap, bootstrap responsive |
| Type: | Bootstrap Templates |
| Categories: | CSS Templates, Interior Design, Portfolio |
| item #: | 30976 |
All Rights Reserved Gridgum












Comments
No comments yet.