Share:
- Information
- Related Templates
- Comments (0)
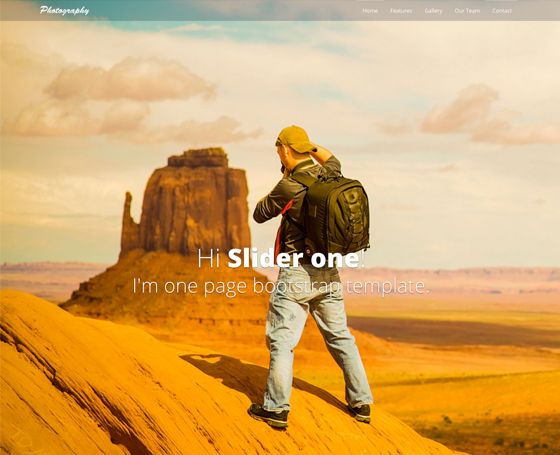
Photography bootstrap Website Template (theme)
This template is created for people or companies in the photography business. It is perfect for photo studios or just freelance photographers, shortly it is a perfect tool to show the world your photo gallery.
This template is created using HTML, Bootstrap, CSS3 and JS frameworks, it is responsive, therefore looks good on any modern-day device, apart from PCs and laptops, this design fits smartphones, tablets, smart watches, etc. Our web designers have considered every design detail necessary to make your website make the best impression on its visitors.
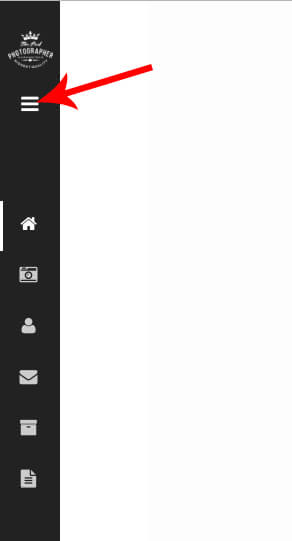
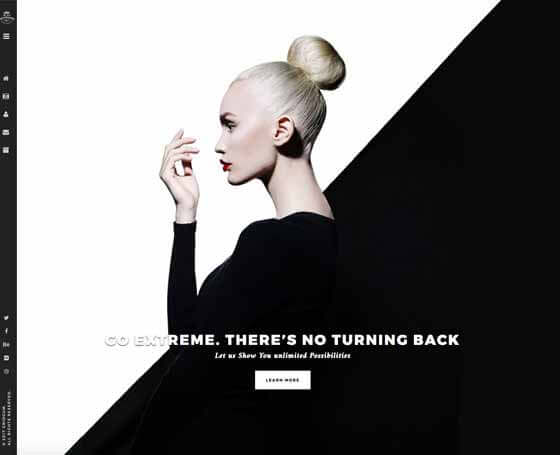
The main menu is on the left side column of Homepage. It’s closed on default, but it is possible to enhance it by clicking on this button, see below:

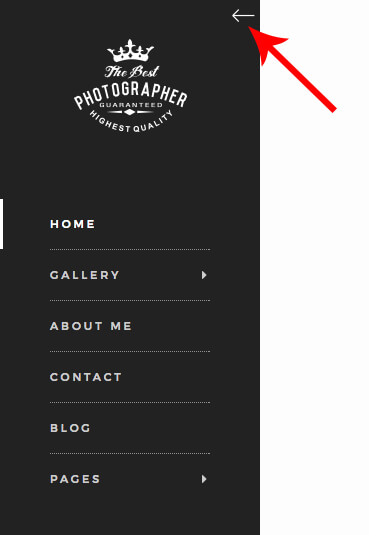
After, your screen will look like this

The main menu column stays perfectly still while scrolling through other pages. It has pages for Home, Gallery, About me, Contact, Blog, and Pages.
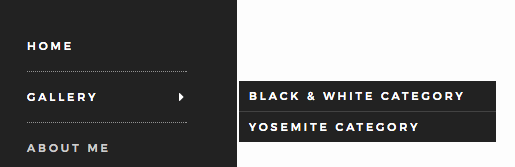
Let’s start with the most important one – Gallery page. When you move your mouse over the Gallery section, you get an animated sub-menu, with any amount of sub-menu categories as you like.

Now you can see only “Black & White” and “Yosemite”, which we have used just to demonstrate the site’s photo gallery.
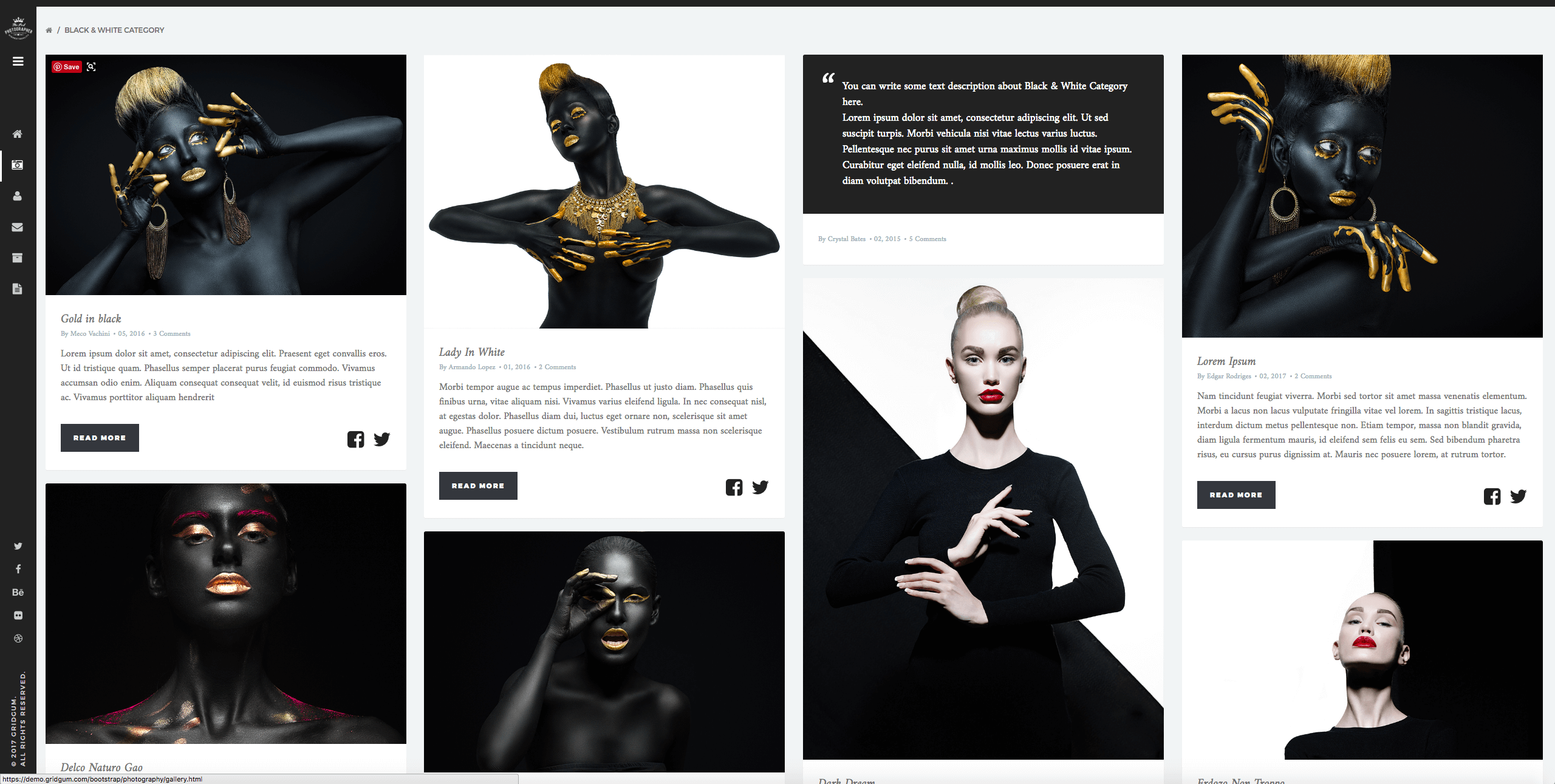
When choosing one category, you get directed to the chosen photo gallery page itself, as displayed below:
Picture 1
The gallery has a masonry layout, each page, as the template itself, is responsive, so when changing the size of your browser window, you can see the photos changing their location. View video demonstration here:
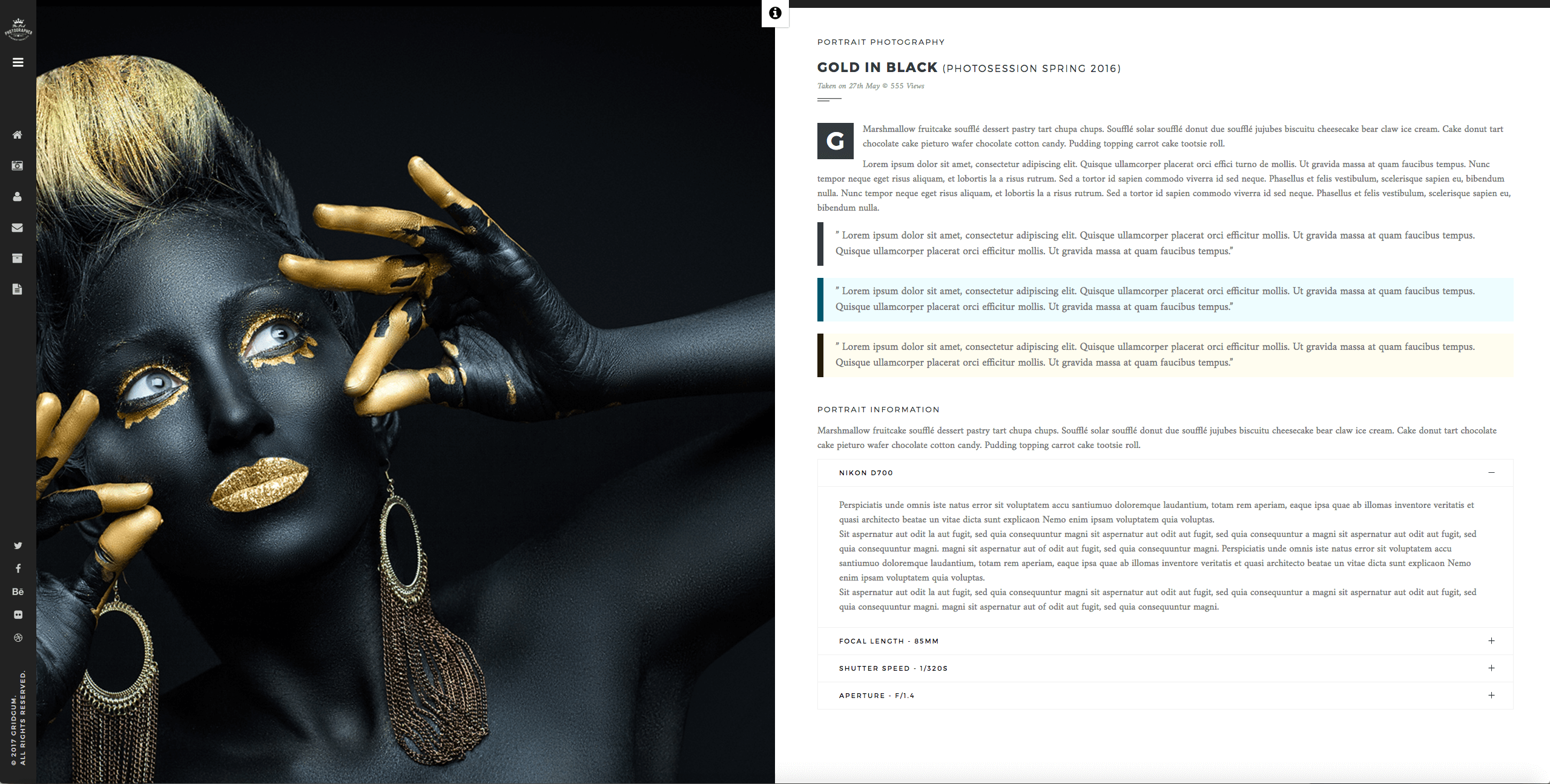
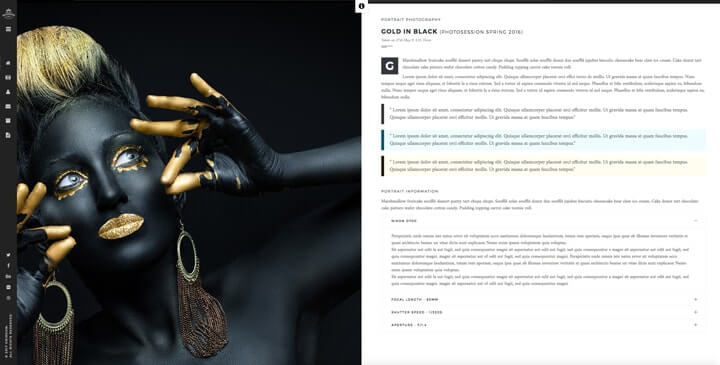
Here’s a bit about the overall functionality of the webpage. When clicking a certain photo, the visitor goes to the demonstration page, where every photo is visible on full screen, as you can see below:

The demonstration page has three interesting buttons. By pressing either < or > icons, you can view every photo in this album or category. The two buttons on the top: by clicking on the arrow, you or your customer go back to the gallery category page and the “i” icon opens a detailed description, where you can add any related information that you feel is necessary.
View the picture below:
This info is also available by clicking “read more” on the photo gallery page, as you can see in Picture 1.
We tried to include all the details that would be enough and more so, for a starter or a professional photographer. You can customize this template using any HTML editor, if you don’t have any experience in HTML/Bootstrap, don’t worry we are here to help. Request some help by asking us any desired question in our Comments’ section above and you will get a step-by-step video tutorial on the requested topic.
Gridgum is planning to make new pages for this photographer template, thus expanding its functionality. These additions can be something like adding a purchase page with a PayPal button or a checkout page. Anyone who buys this template will be fully informed about the renewal of the template and will be able to download it free of charge.
Purchase our Photography Bootstrap Template and “show the world what you’re made of”.
You can view the demo video about this template’s functionality below:


| Date of Creation: | 12 March 2017 |
| Last Update: | 15 November 2023 |
| Compatible Browsers: | IE, Chrome, Safari, Firefox, Opera |
| Files included: | HTML, CSS, JS, Files |
| Documentation: | Well Documented |
| Layout: | Responsive |
| Tags: | photography templates, photography website templates, websites for photographers, templates for photographers, photographer templates, portfolio templates, portfolio website templates, template portfolio, portfolio, responsive website templates, responsive web templates, photography themes, themes for photography, bootstrap photo gallery, bootstrap themes, bootstrap css, bootstrap website templates, bootstrap html, bootstrap, bootstrap responsive, bootstrap 4 |
| Type: | Bootstrap Templates |
| Categories: | Photography Themes |
| item #: | 30883 |
All Rights Reserved Gridgum















Comments
No comments yet.