The 5 Amazing Free Clock Designs For Your "Coming Soon" Page
Website designers are constantly trying to create simple, modern and user-friendly layout to boost up the customers satisfaction. They perfectionate the web design through bunch of plugins, tools and etc. In this article, we decided to present you nine absolutely free flipping clock designs with various styles and coding strategies. The Flipping Clock design can be used for “Coming Soon” pages to show exactly in how many hours will website start functioning. There are hundreds of clocks design in PSD format but not so many flip-style clocks that work in code. Therefore, we did the research for you and now would like to present the results:
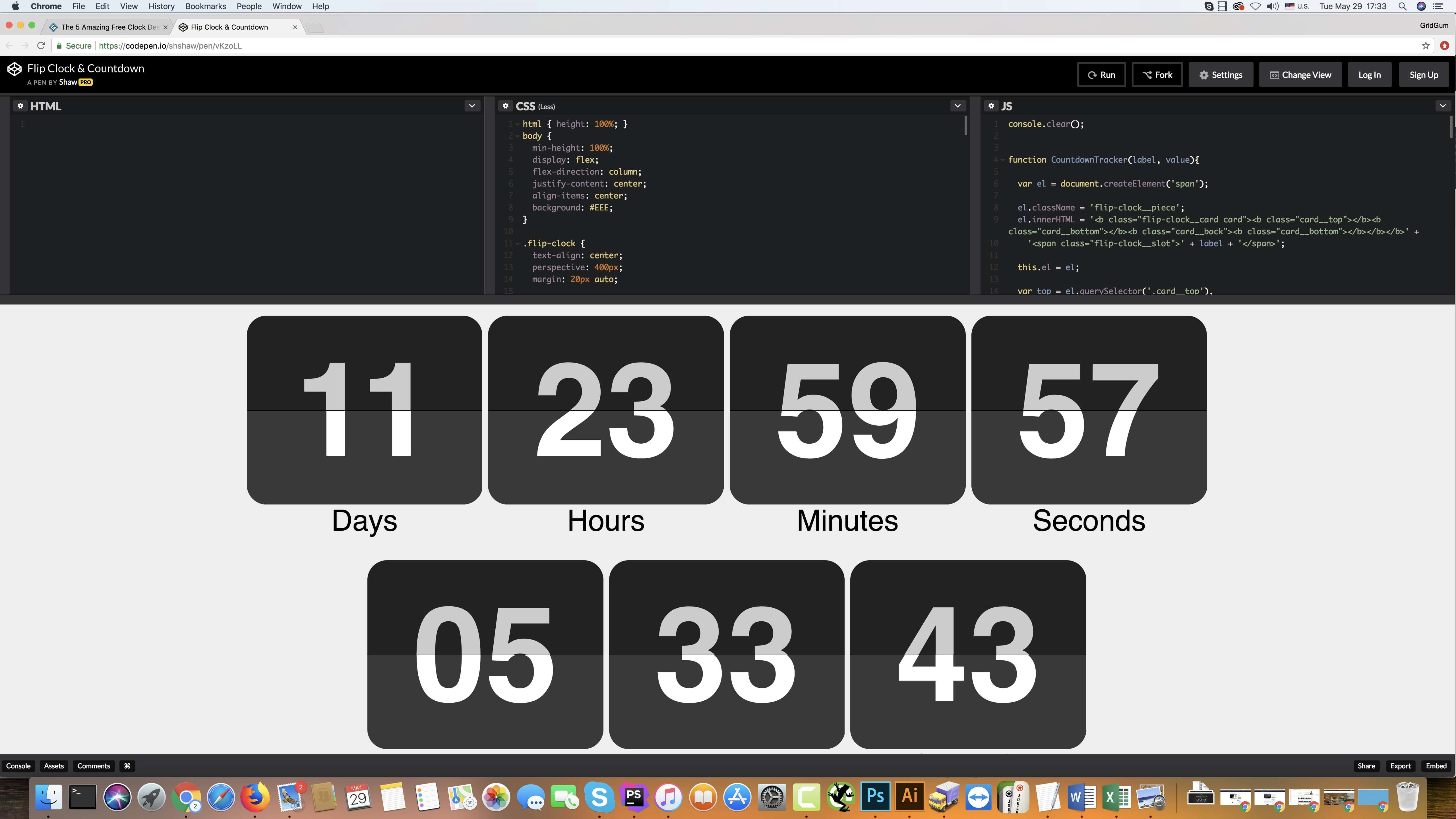
1. Flip Clock and Countdown
This is very interesting and free of charge project that offers the flipping countdown that works through the Java Script. You would notice some elements of CSS for style but the whole animation setup and array of systems are supported by JavaScript. Moreover, even the HTML can be embedded via JavaScript. If you observe the provided pen, you would notice that there is a lot that can be learned from it. For example, you would find pleasant snippets that can be used multiple times which creates a nice ground for conducting experiments in JS. If you got interested in the provided pen, please click on the following which will redirect to the official webpage: https://codepen.io/shshaw/pen/vKzoLL

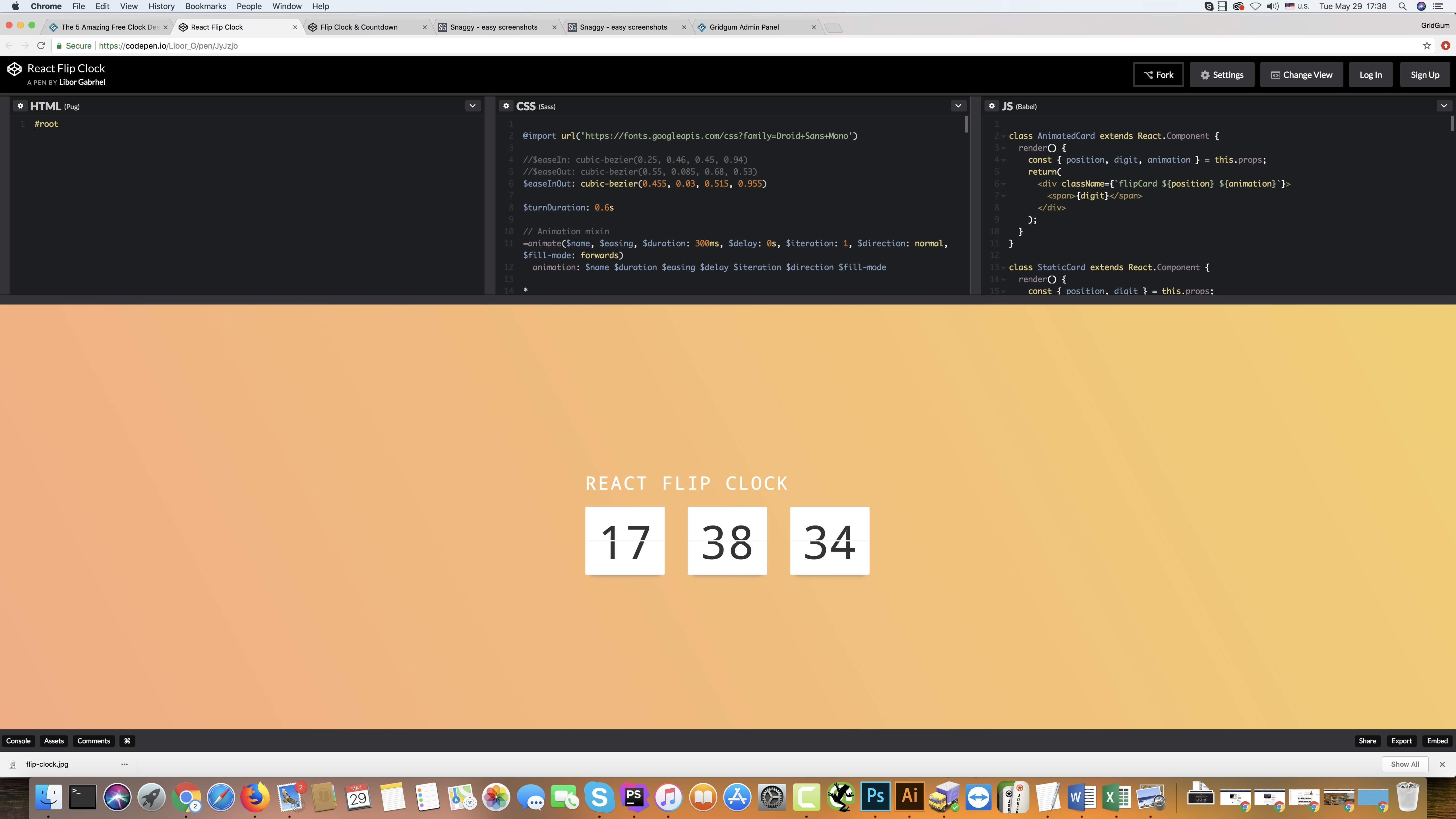
2. React Flip Clock
Many front-end developers recommend the React Flip clock since it has a huge power and massive community. With React you can create incredibly fast website applications and the provided clock designs is just one of many examples. The front-end Developer, namely Libor Gabrhel built is as a simple and small project to test the React. It turned out, that it works very smoothly and delivers authentic, sophisticated design. We all know that the JavaScript sometimes can get complicated therefore if you a beginner then this is the best place to start from. If you are interested in the provided free source React Flip Clock, then feel free to click on the following link: https://codepen.io/Libor_G/pen/JyJzjb

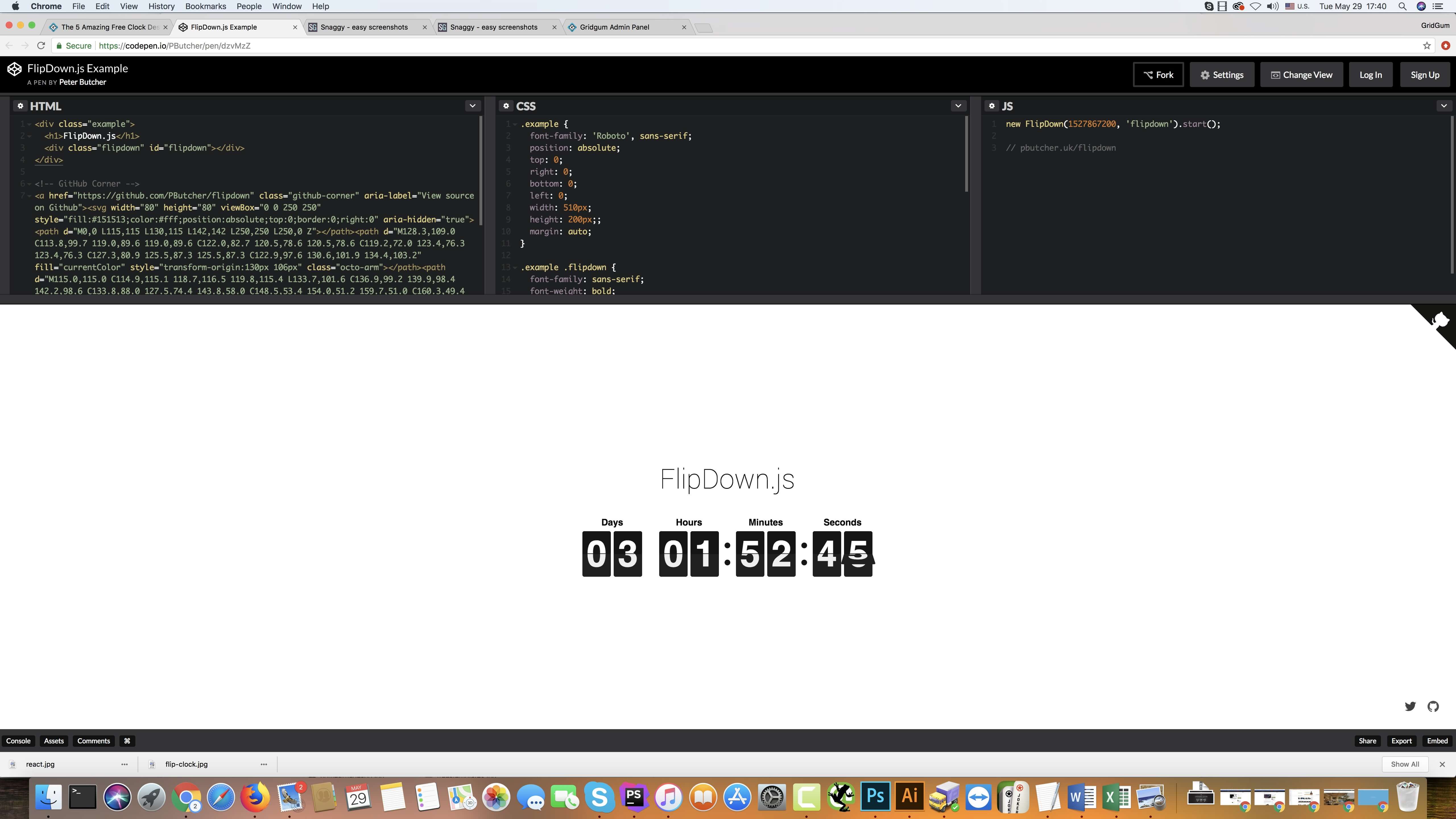
3. Flip Down JavaScript Example
The website developer, Peter Butcher, created this neat and organized project by employing the simple custom plugin and presented it as FlipDown.js. The Flip Down has no dependencies and therefore runs smoothly on vanilla JavaScript. Moreover, it is a very easy plugin to work with, you can alter it and expand it based on your preferences and desired features. The provided plugin is pretty simple but works without any flows and lags. If you want to have more sophisticated one, you can upgrade it on the desired level. If you want to acquire the suggested FREE plugin, then please follow the provided link and visit the official webpage: https://codepen.io/PButcher/pen/dzvMzZ

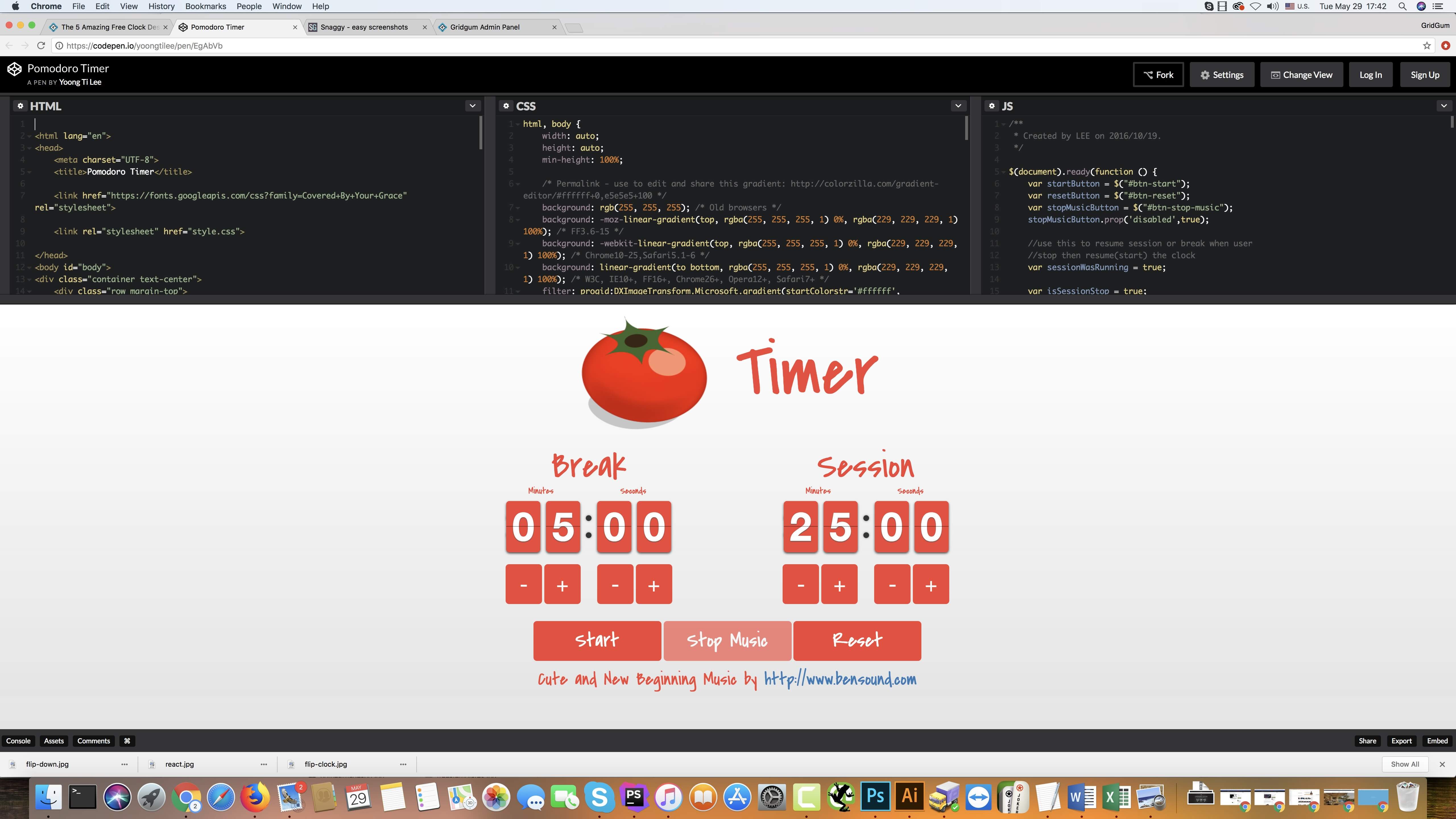
4. Pomodoro Timer
The Pomodoro Timer is one of the most favorite clock designs of every website designer. There are not enough positive words to describe the above-mentioned timer application. It is created around the Pomodoro Technique and its operates quickly and smoothly in your website browser. All you have to do is set the timer and afterwards click “START”. From that point the Pomodoro Timer will start counting until your first pause. It also gives an opportunity to edit the total break time and the total period of work time. Because it delivers unusual and interesting design the user inexperience is phenomenal and extremely positive. We would definitely recommend getting FREE Pomodoro Timer: https://codepen.io/yoongtilee/pen/EgAbVb

5. Countdown Clock
There are many programmers who are not fans of basic JavaScript for their projects. They would prefer the jQuery and to work with plugins for them we have the special Countdown Clock. It already provides the jQuery script that should be used to implement the given clock in your website. As we noticed, the animations styles are extremely smooth and easy regardless which website browser is employed. Each of the flipping effect looks like a 3D transformation because the items that are flipping are like really moving. The script is not written in a complicated way, but it needs some time and effort to get in a right way. If you want something, clean, smooth and effective for your main page then definitely keep this snippet in your mind. The snipped can be found on the following link: https://codepen.io/nirlodsn/pen/yFeCv

All of the provided clocks are high quality end-products and are highly recommended to use. Of course, the choice of the clock depends on various factors, for instance the format, style, design and etc. However, we truly believe that from the provided list you can find the one that is suitable to your website. Also, keep in mind that all of them are free source which also eliminates the cost factor that you will not incur. You can try out the suggested Flipping Clock designs on our FREE website templates which can be found here: https://gridgum.com/themes/category/free/
Our gallery is very rich, it covers various templates, like WordPress, HTML, Bootstrap and Joomla, feel free to go through them all. We hope that provided article was helpful and now you will know where to find the good clock designs.



Comments
No comments yet.