The 5 Great Bootstrap Extensions
We are getting more and more request about publishing useful information about Bootstrap templates. Therefore, in this article, we decided to publish about Bootstrap extensions which are offered for free and are an absolute must. By using a Bootstrap template, one can launch a highly functional website but there is always a room for improvement. Therefore, Bootstrap users can employ different extensions to make the websites more functional by which making the customers highly satisfied. In this Blog Post, you will see 5 Bootstrap Extensions which will be highly useful to you and your website:
1. Bootstrap Drag and Drop Builder
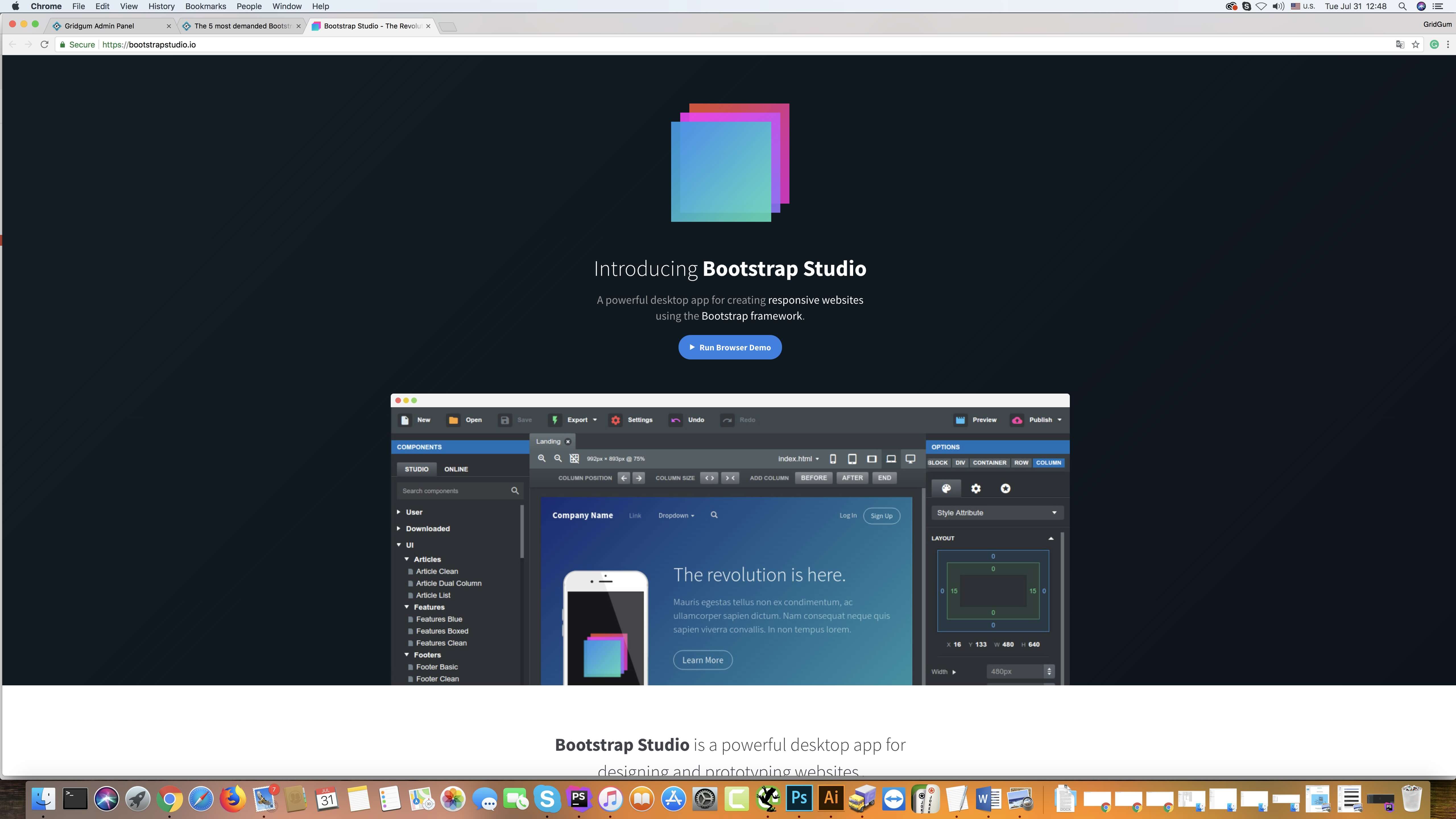
The bootstrap studio is a very powerful extension which can be used as a builder for the Bootstrap framework. It offers a wide collection of components and tools which can be used for creating responsive layouts. Via Bootstrap Studio one can accelerate website development and check various devices simultaneously. For a month the application is used for free, it is like a trial period but after that, it charges some fees. However, the amount of money that spent on it is totally worthy. Bootstrap Studio can be perceived as a great investment for website developers who use Bootstrap. If you are interested in the provided product, then please click on the following link: https://bootstrapstudio.io/

2. Jasny
There are many collections of Bootstrap plugins that extend the framework with various useful functions. One of those collections is Jasny which is full of valuable interface components that can be used for Bootstrap. It compromises features like input masks, icons, various style forms, file upload buttons and many more other things. Moreover, one has an option either to get the full version of Bootstrap with all the edits included or to get the plugins separately. It is absolutely up to and your needs which option to choose but both of them will deliver the desired outcome. If you got interested in the suggested Bootstrap extension, then please click on the provided link and visit their official website: https://www.jasny.net/bootstrap/index.html

3. Bootstrap LightBox
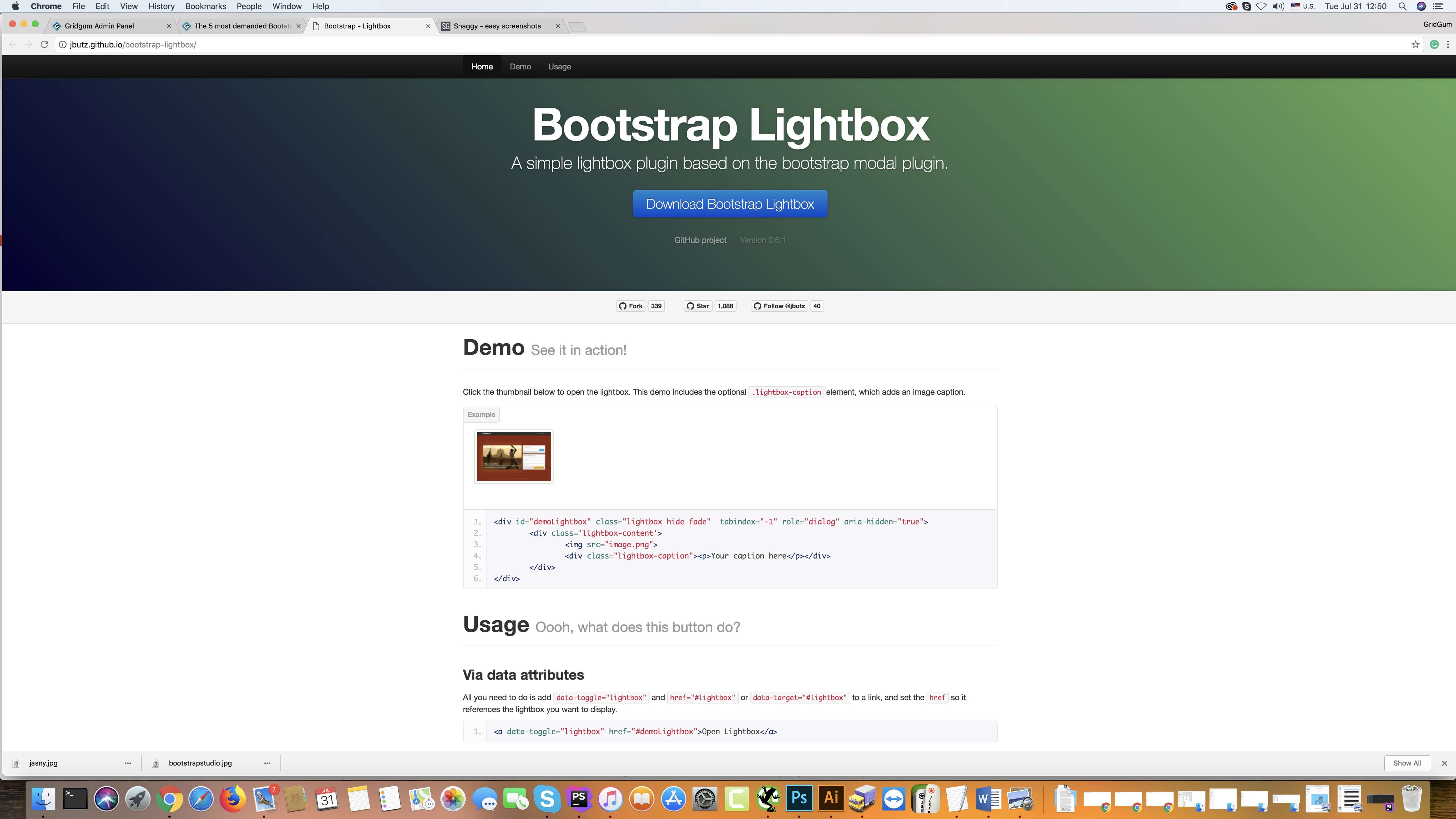
One can use any jQuery plugin with the Bootstrap template which means that any gallery can work perfectly fine. Bootstrap LightBox is one of those plugins that can be utilized in order to show an image in a lightbox. Moreover, Bootstrap Lightbox includes the carousel as well which makes everything way easier. To get the Bootstrap Lightbox, one has to add the required HTML to the webpage and in the end, you will get a responsive lightbox with an optional caption. Because Bootstrap Lightbox is that simple to use, it is highly demanded on a current market. If you are interested in the suggested Bootstrap Lightbox, then please click on the provide link and visit the official website: http://jbutz.github.io/bootstrap-lightbox/

4. Bootstrap Image Gallery
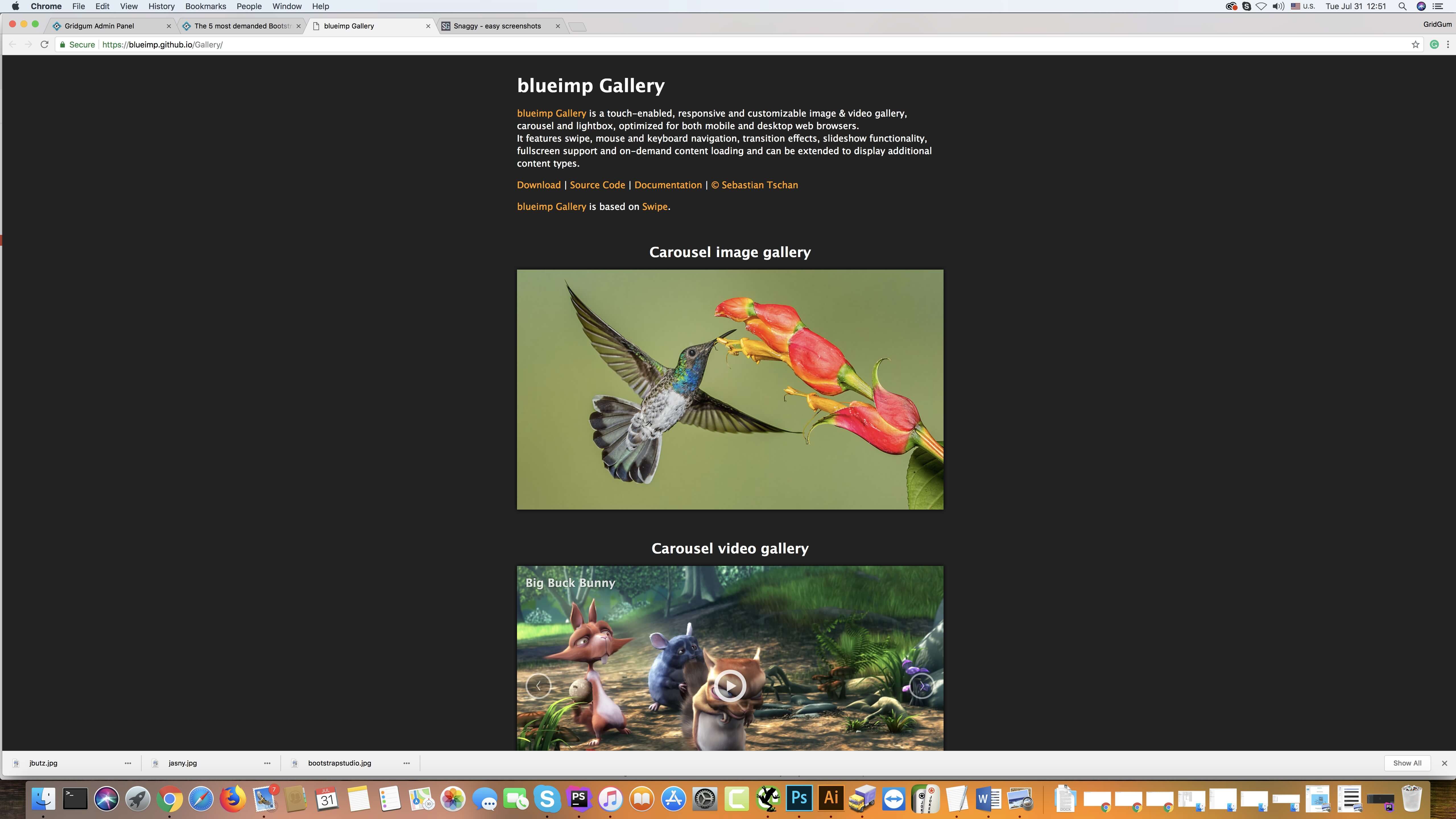
The above-mentioned Bootstrap extensions is a full pack gallery solution for a website which is powered by Bootstrap. Once you will add the required files in the page, then you automatically receive a grid of images that will open in modal windows. The gallery can also go to the full-screen mode which is absolutely optional. Since Bootstrap Image Gallery has been created quite a while ago, they are offering updates very often. For instance, you can get now the improved version of these extensions that can be used not only in Bootstrap but also for any project that you want. If you are interested in bootstrap Image Gallery and want to acquire more information, then please click on the following link and visit the official website of it: https://blueimp.github.io/Gallery/

5. Bootbox.js
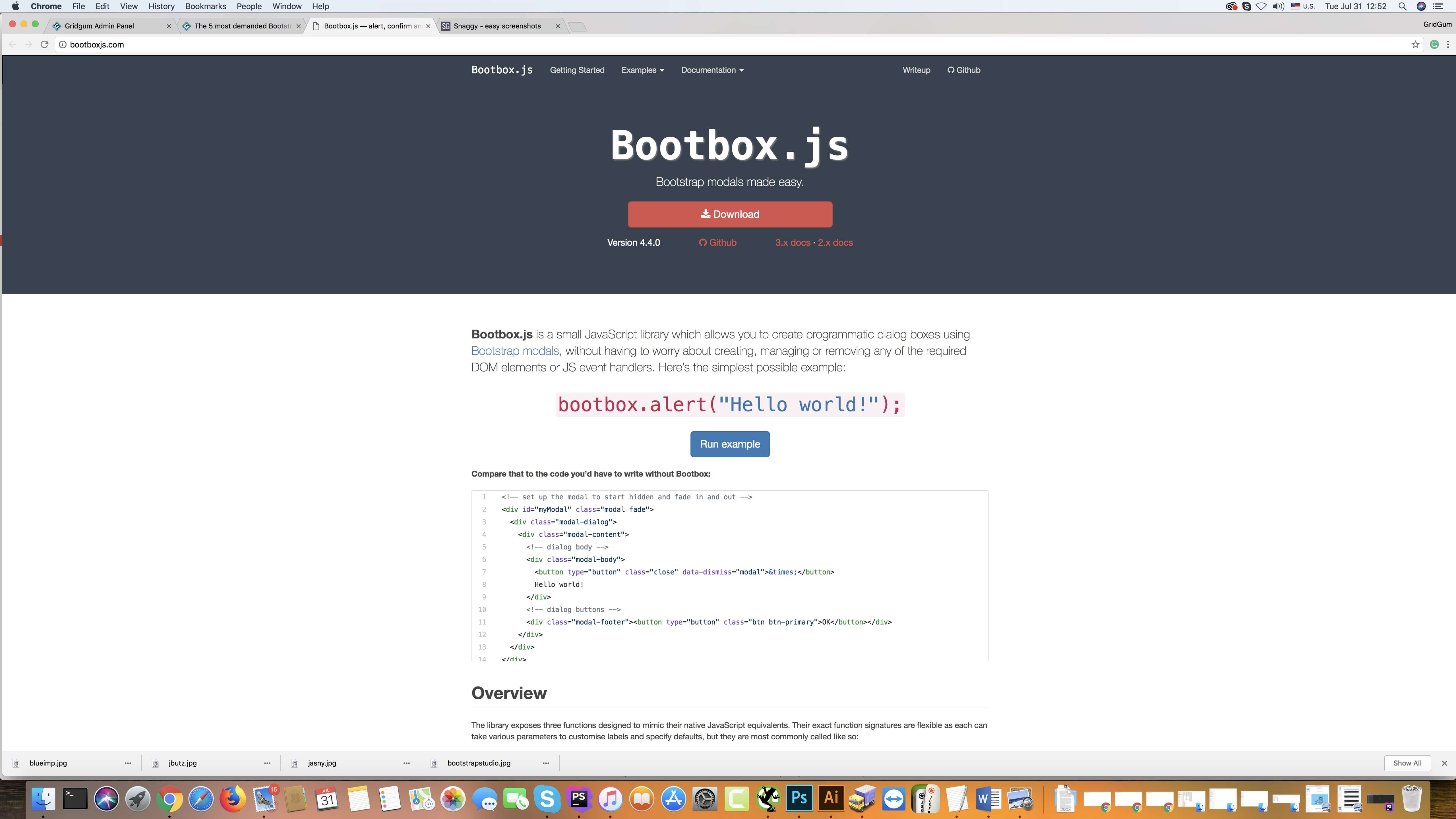
Generally, Bootstrap templates are having a great modal window implementation but those can get better with different Bootstrap extensions. One of those extensions is Bootbox.js, a small JavaScript collection that makes the process of creating Bootstrap dialogs automatic. It builds the required markup for you, therefore, all you have to do is to trigger a bootstrap dialog and by calling a function. Bootbox.js simulates the already built-in dialogs like confirm, prompt and alert. Moreover, the provided Bootstrap extension is free source so everyone can use it without incurring any costs. Therefore, if you got interested in the suggested Bootstrap template, then please click on the following link and get more information about it: http://bootboxjs.com/

We hope that the provided article will assist you in finding the right and high-quality extensions for your websites which are powered by Bootstrap. We know that the current market is full of suggestions and it gets difficult to make a right choice. In the upcoming articles, we will post more information to make your websites highly optimized. So stay tuned!
Meanwhile, you can try out the suggested extensions with our FREE Bootstrap templates which can be found here:
You can try out ever extension, without incurring any cost, to make the right choice.




Comments
No comments yet.