The Best Video Tutorials to Master Bootstrap
Bootstrap templates are very demanded on a current market since they deliver a lot of benefits. One does not have to be a programmer to launch a website through Bootstrap because they are easy to manage. This is the most important reason why most of the websites are powered by Bootstrap. However, if you are a beginner and have never worked with Bootstrap, you will need a guide to learn how it operates. Therefore, we decided to share with one of the best Bootstrap learning video tutorials. There are many free sources from which can be learned the basics of Bootstrap however not all of them are equally good. In this article, we will outline the handpicked 5 best Bootstrap video tutorials.
1. Brad Hussey
With the help of Bad Hussey’s video tutorials, one can easily start learning the basics of Bootstrap. Video tutorial explains how to download and install the Bootstrap and how to start using a SASS CSS extension. Brad Hussey explains how to build a responsive website within couples of steps with three different template examples. The videos are short (only 15 minutes) and easy to watch. Brad Hussey offers thirteen different videos which are very detailed and easily understandable. If you are interested in Brad Hussey free Bootstrap video tutorials, then please click on the following link: https://www.bradhussey.ca/learn-bootstrap-4-free-coding-tutorial/

2. Sam Norton
Sam Norton started with various articles and blog posts which were explaining the basics of Bootstrap in a detailed manner. However, recently he launched a video tutorial that covers the same topics however in a more meticulous way. Video tutorials better for explaining and teaching especially when it is about how to build a website via Bootstrap. Sam Norton’s videos are about basic markups, grids, jumbotron, typography and many other things that are necessary to create a one-page template. One can use both, articles and video tutorials to enhance the knowledge about Bootstrap. Video tutorials can be watched after reading the articles so that the process of creation makes more sense. If you are interested in Sam Norton’s teaching method, then please click on the following link: https://designmodo.com/bootstrap-4-tutorial/

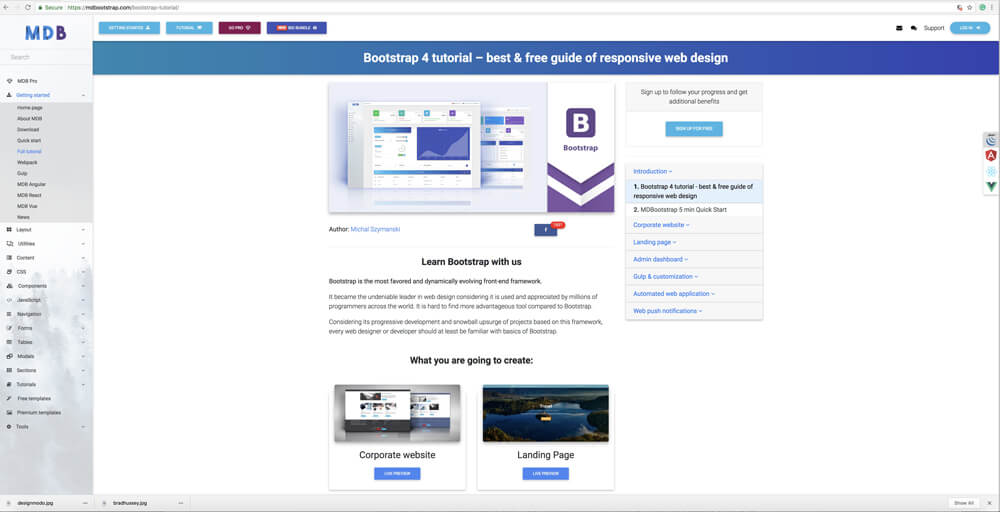
3. Michael Szymanski
The video tutorial from Michael Scymanski covers examples of practical use of Bootstrap 4 on various projects like a landing page, admin dashboard, corporate website, automated website application and etc. He also explains in depth many other useful things like Git, Gulp, PHP, and SASS. The video tutorials will assist you to get familiar with the project layout, various website elements, features, and benefits. He will also teach you how to add some useful functionalities to a website, for instance, advanced navigations design, push notifications, the creation of scoring algorithm, components initialization, Bootstrap modals and etc. As you might notice the video tutorials cover almost every important aspect of Bootstrap, therefore if you are interested in it, please click on the given link: https://mdbootstrap.com/bootstrap-tutorial/

4. Free Code Camp
The video tutorials of Free Code Camp were created with the help of the Bootstrap itself. Free Code Camp provides a thorough list of written lessons with various examples on how to start with Bootstrap and how to build a landing page. The video tutorials cover many different aspects of Bootstrap, like typography, markups, grids, jumbotron and etc. They also provide examples that are highly interactive to you can try them as well during the learning process. If you want to take a look at Free Code Camp video tutorials, then please click on the provided link and visit their official website: https://medium.freecodecamp.org/learn-bootstrap-4-in-30-minute-by-building-a-landing-page-website-guide-for-beginners-f64e03833f33

5. Microsoft
Microsoft offers a free course which can be extremely useful for those who want to enrich their CVs with certificates as it offers one however not for free. If you want to start the online course, you have to register online and create an account. The video tutorials are covering many important aspects of Bootstrap. At the end of the course, you can take a test to check the acquired knowledge. All of the provide modules are for free and there are no lags that can slow down the learning process. If you want to attend the Microsoft course and get the certificate, then please click on the provided link: https://www.edx.org/course/introduction-to-bootstrap-a-tutorial-0

6. Alison (also provided by Microsoft)
The above-mentioned online course is quite packed and needs at least 2 hours of studying per week. If you are up for this course, then be prepared for online lectures, readings, and written assignments. However, at the end of the course, you will be able to implement Bootstrap, its components, and themes, on existing websites. You will also have the written assessments, live discussions with the teacher and other students which will create the studying environment. If you are interested in Alison, please click on the following link and visit the official website: https://alison.com/course/introduction-to-responsive-design-using-bootstrap

As you understand, there are many online video tutorials that can help you to master the Bootstrap. Therefore, if you want to build a website that is powered by the Bootstrap, you know where to start. We hope that the provided article will help you to answer your questions!



Comments
No comments yet.