The 6 best User Interface kits for free
Nowadays, there are so many examples of well designed User Interfaces that most of the people think that it is very easy to create simple and at the same time sophisticated UI. But if you ask any experienced website designer he would answer that it is one of the most challenging tasks during the website creation. Therefore, we decided to offer the 6 best UI kits that will make the UI building process a lot easier.
Generally, UI kits have a lot to offer, for example they compromise the framework to create basis for your layout and also UI elements that help to increase website functionality and viewer interaction. You might have a lot experience with building and running the websites but it does not mean that with each new project your start from the beginning and create frameworks by yourself. As a result, the UI kit comes in to make your workload less.
UI kits will provide a set of tools that can be used to develop the user interface of the application regardless with what you are working, iOS, Android or web. UI kit compromises various parts of the user interface like buttons, design, fonts, interactions, widgets and etc. Here you will be able to find the 6 great UI kits that are CSS-based which will the website layout highly functional and easy to use.
1. GET SHIT DONE
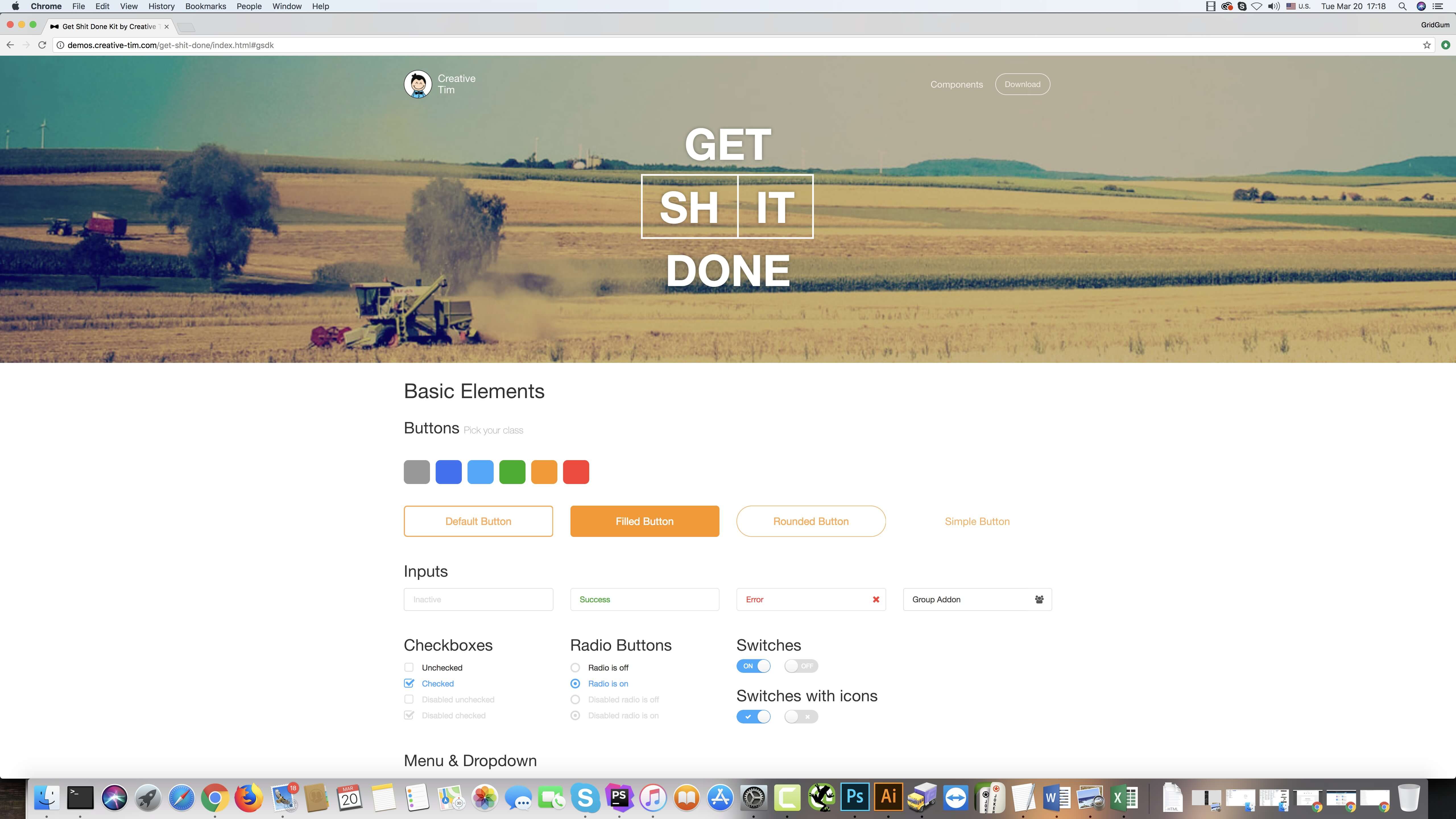
This free UI kit was developed by the Creative Tim and was called very catchy and creative name Get Shit Done. It can be used for boundless customization over Bootstrap and it is very easy to use. It can be easily employed even by people who do not have that deep knowledge of programming nor the experience with coding. Get Shit Done can be used to create “clean, functional interfaces for great products” as they explain. If you are interested in this FREE UI kit, then please follow this link: http://demos.creative-tim.com/get-shit-done/index.html

The website itself very easy to navigate and all the desired information can be found within the seconds.
2. Almost Flat UI
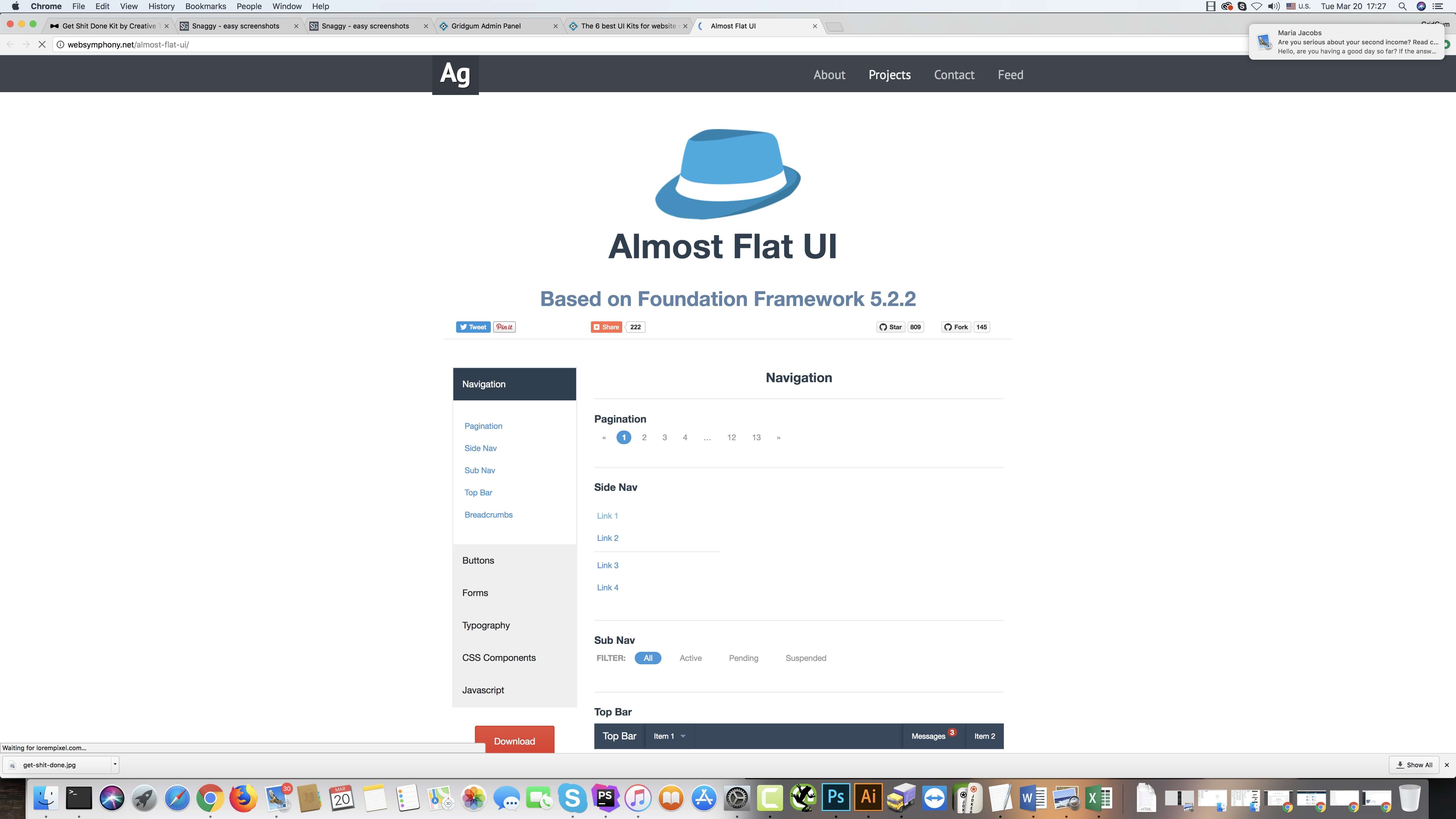
This is Free UI kit that is based on Foundation Framework 5.2.2 therefore there is no surprise, that it offers advanced functionality without the SASS implementation. You can even develop your own aesthetic approach to use the suggested free UI kit. Almost Flat UI offers a lot of useful widgets, for instance CSS panels, tabs, tooltips, alerts and many more other things. If you are interested in Almost Flat UI, please click on the provided link: http://websymphony.net/almost-flat-ui/
You will be redirected to their official website where you can find detailed information about the project.

3. UIKIT
The free UIKIT is a frivolous modular framework that is created in LESS which is the compatible extension of CSS. The UIKIT is favorite product for many website designers since it compromises various buttons, tooltips, navigation bars, modals, alerts and many more other things. There will also be provided a rigid system that creates foundation for the website layout. You will also be able to find various of pre-set themes and customizer tools that are very similar to the jQuery UI theme editor. If you want to gain more detailed information about the suggested free UI kit, then please follow this link: https://getuikit.com/

4. BRICK
Brick was originally created and developed by Mozilla and it provides the UI components for Modern websites and applications. It covers a wide range of uses interface components that increases the functionality of website and created sophisticated website layout. It suggests a robust cross-platform framework that is very interesting and code-light to all of its users. Brick makes use of Website components: the next W3C specification to define new DOM elements in an HTML document. To review some feedbacks from Brick’s users and get more detailed information about the suggested UI kit, please click on the following link: http://brick.mozilla.io/

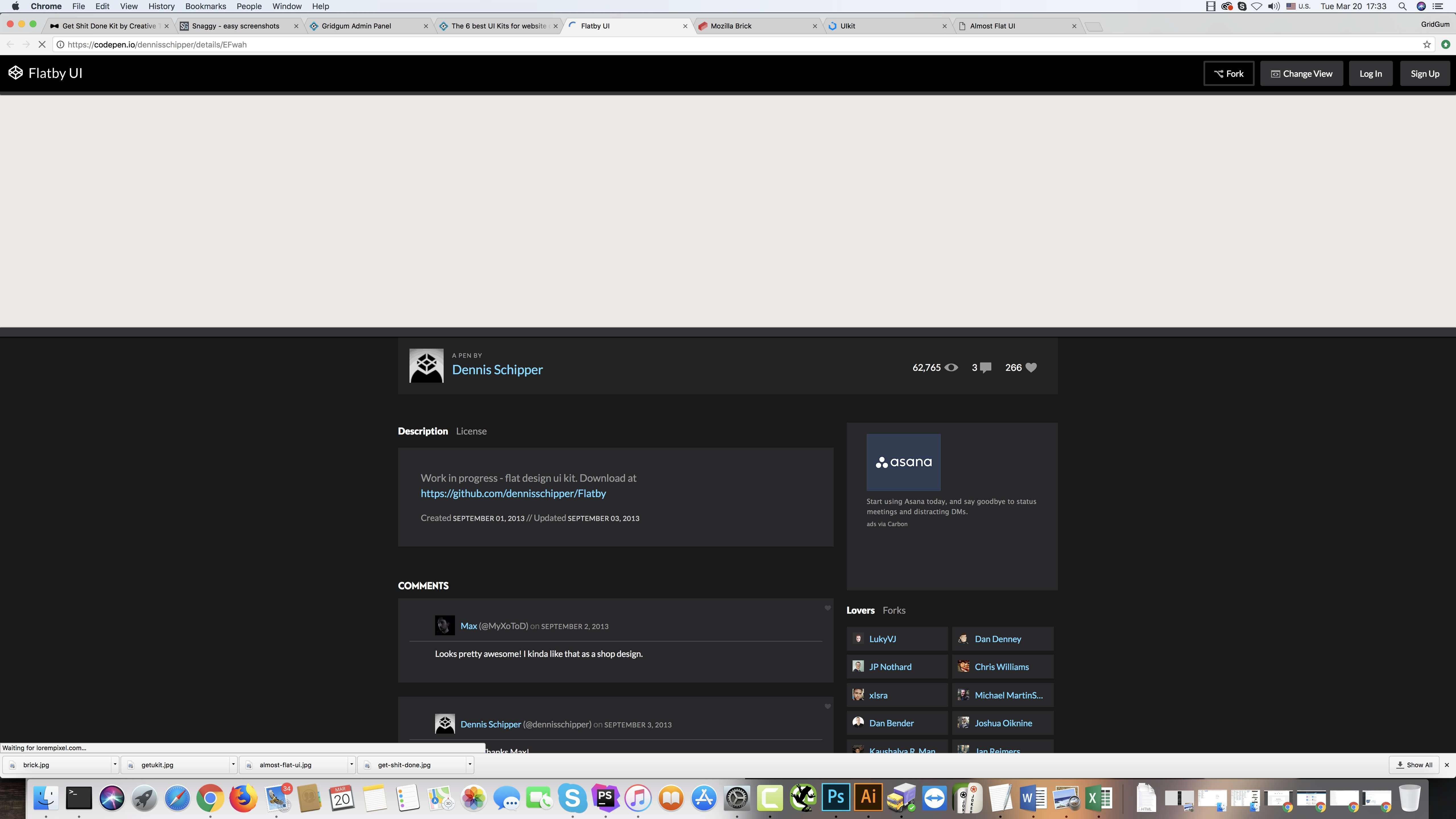
5. Flatby UI
Flatby UI kit was created by Dennis Schipper and it offers clean and a very simple approach for developing the websites. The Flatby UI resembles a lot Bootstrap since it uses the same model, so if you have used Twitter’s kit you will be familiar with it. There are many different variations of UI kit like Flatby because there is increasing popularity of codepen,io as a demo and downloading platform. The Flatby UI is a great UI kit for designers since you can squeeze the content and afterwards observe how the might work other distinct kits. If you go interested in the suggested UI kit, then please click on this link and visit it’s official webpage: https://codepen.io/dennisschipper/details/EFwah

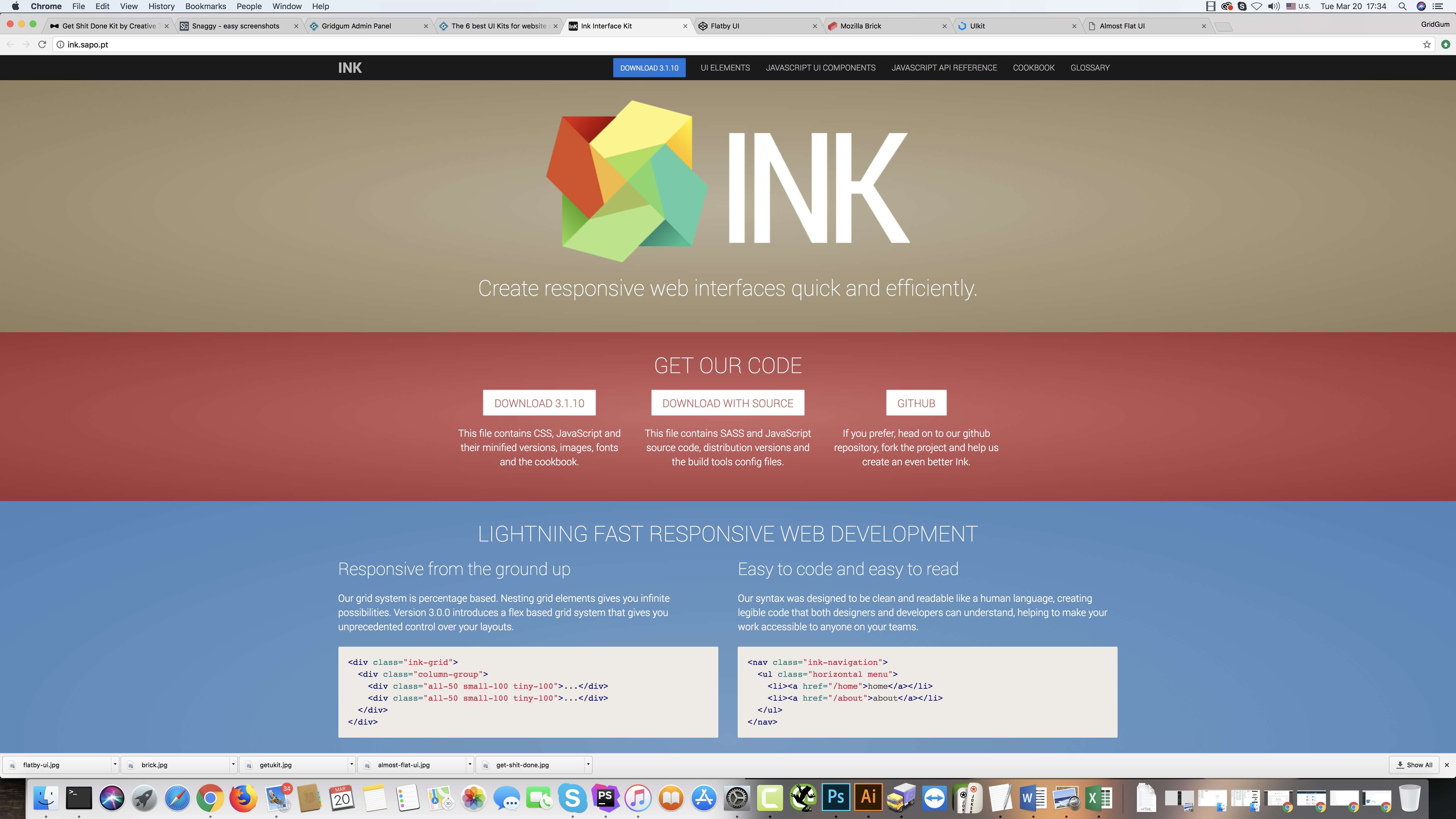
6. INK v2
UI kit, INKv2, focuses on responsive design and layout and therefore compromises a set of useful toll that automatically alter the website design to suit the user’s screen size without your any intervention. It also employees a convenient unconventional strategy to grid the layout. The only obstacle that might emerge is that you should be comfortable to work with LESS to fully utilize INK v2 features. If you want to gain more detailed information about INK v2 and how it works, please follow the suggested link and visit their official website: http://ink.sapo.pt/




Comments
This blog provides a comprehensive overview of six free UI kits, each catering to web designers' different needs and preferences. It highlights each kit's features and benefits and links to explore further. It's a valuable resource for anyone looking to streamline their UI design process. I want to also recommend Prokit -the Biggest Flutter UI Kit from Iqonic Design with 1600+ screens, menus, themes, dashboards, and many more features. visit https://prokit.iqonic.design/ for demo.