The Best 6 Login Page Forms
It might seem that designing simple login page will not require too much time and effort, yet there are so many login form pages that it might be difficult to choose the suitable one. Therefore, we decided to dedicate this article to 6 Best Open Source Login pages that are created through HTML5 and CSS. If you have little experience with coding and programming, then you will easily build the login form pages from the provided sources and samples. Each Login Page form is accompanied with coding script which will help to replicate the chosen login page form.
So, the best 6 sources are:1. Login Page UI
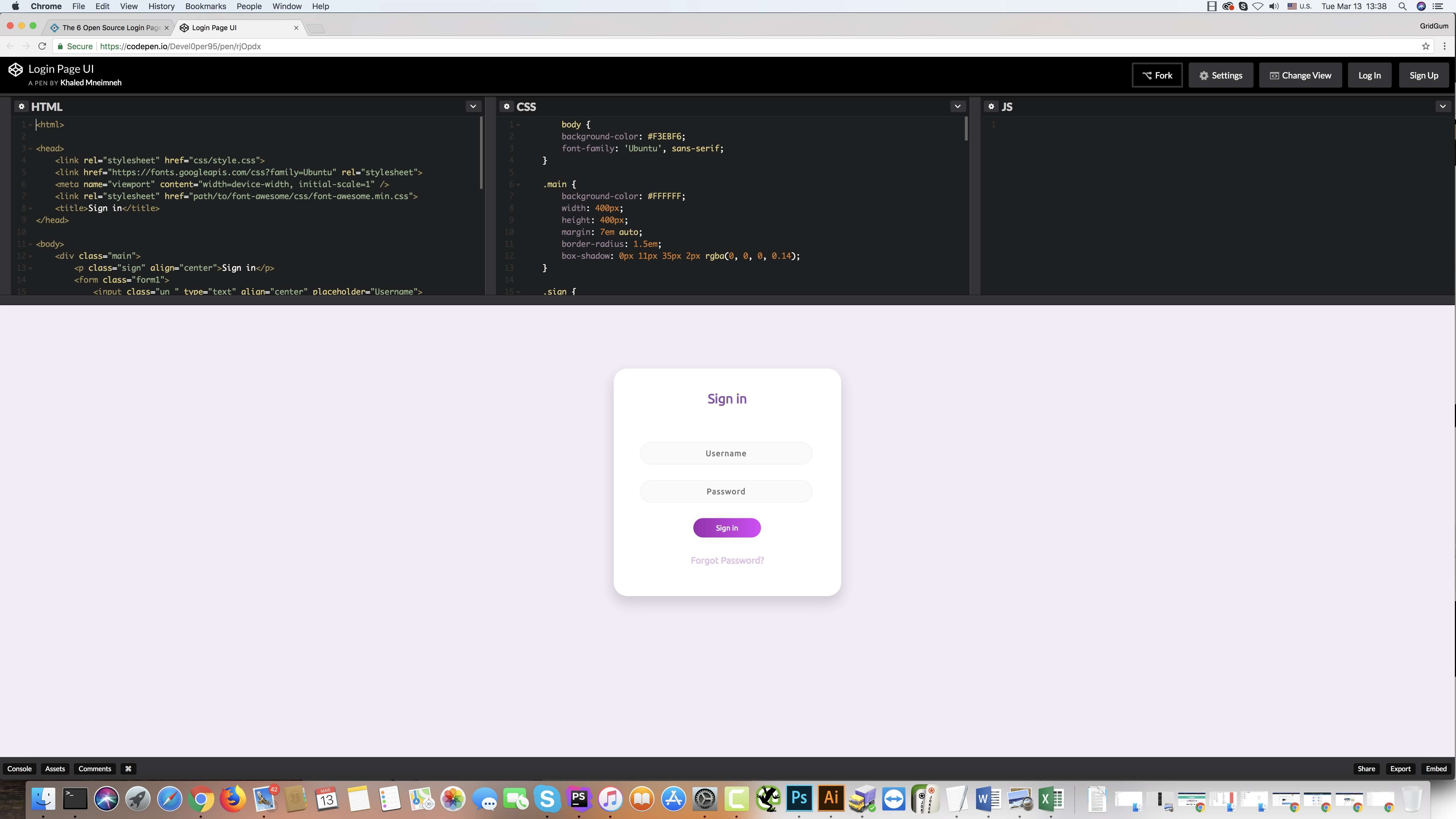
The Login page UI was created by the web designer and developer Khaled Mneimneh, using the fundamental CSSS3 features and properties. The Login Page form can be easily installed and will be compatible with any website. The input fields that are circle shaped can be easily replicated and the shadow effect does not take too much time and of code either. The style and colors can be altered based on your taste, preferences and desire. If you are interested in Login Page UI and would like to use it, then feel free to click on this link which will redirect you to the official page of it: https://codepen.io/Devel0per95/pen/rjOpdx

2. Gradient Form by / Tyler Fry pro
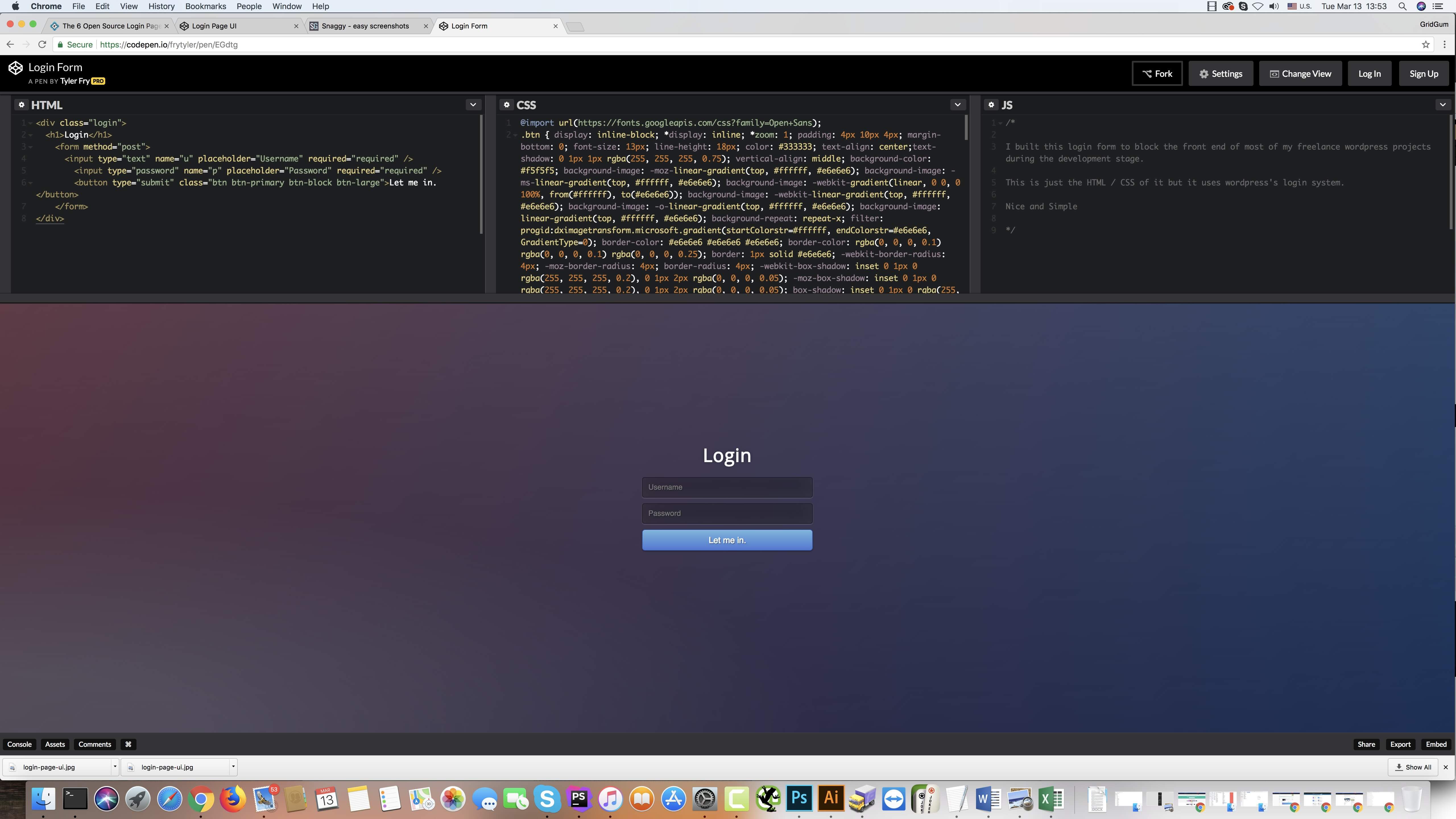
A sophisticated and dark colored login page form was created and developed by web designer Tyler Fry. The design is very authentic because of the dark background and light colored text in the form. Of course if you want to alter the color and font, you are free to do that. The coding part for the login page is already distributed, is it just HTML and CSS but it uses the WordPress’s login system. If you are interested in the suggested Login Page form, please follow this link: https://codepen.io/frytyler/pen/EGdtg

3. Pure HTML5 by Vladimir Banduristov
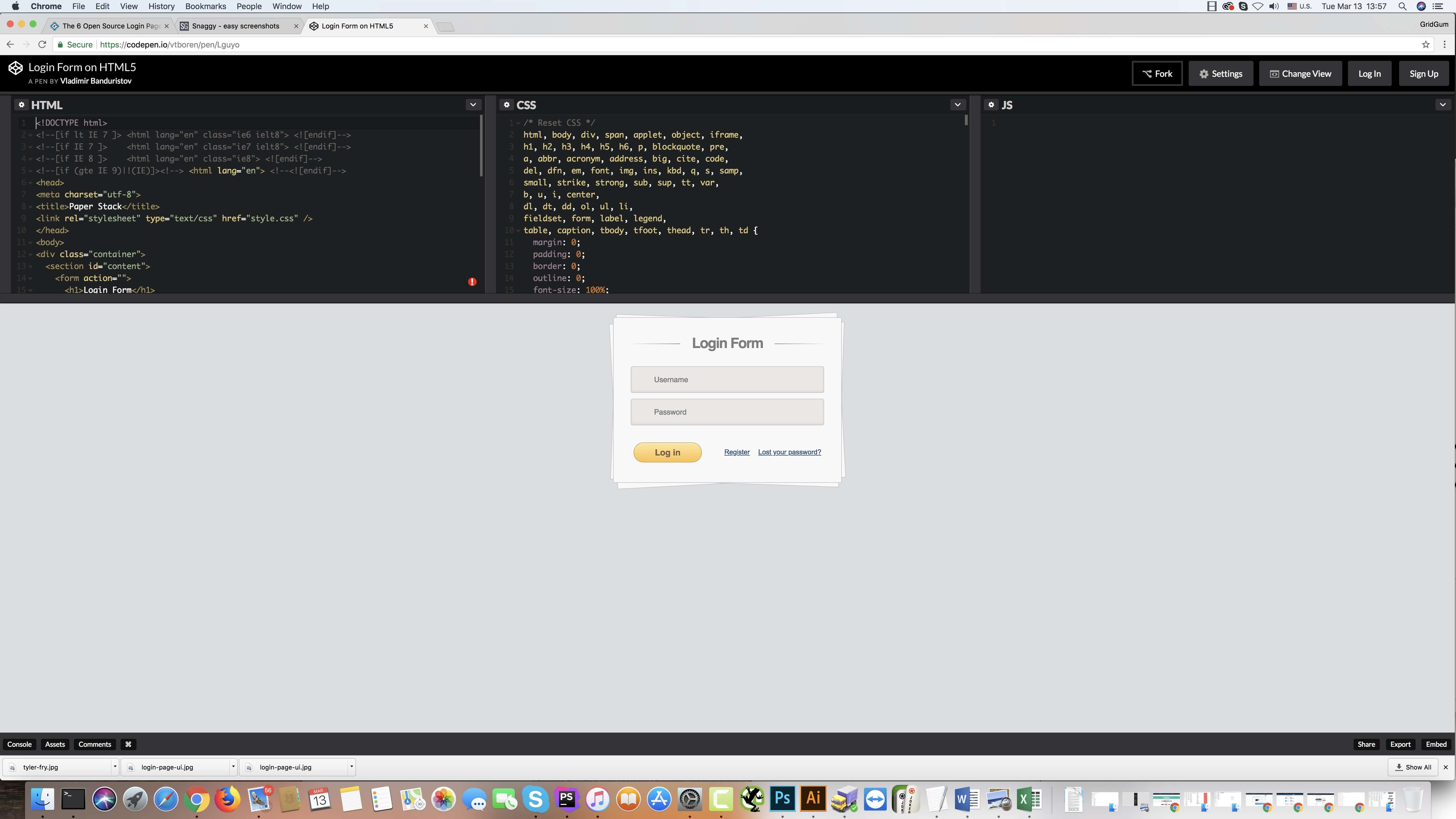
This is paper stack login form which was very common technique for designers but currently we do not see them that often because nowadays flat design is trending more. However, this Login Page form still deserves the praise, it works fully in HTML and CSS and it is compatible with any type of website. It was created by web developer Vladimir Banduristov and it is very useful because it is open source and also because it can even work as a template for custom WordPress login page. If you are interested more in this Login Page form, please click on the provided link: https://codepen.io/vtboren/pen/Lguyo

4. Show/Hide Password Field
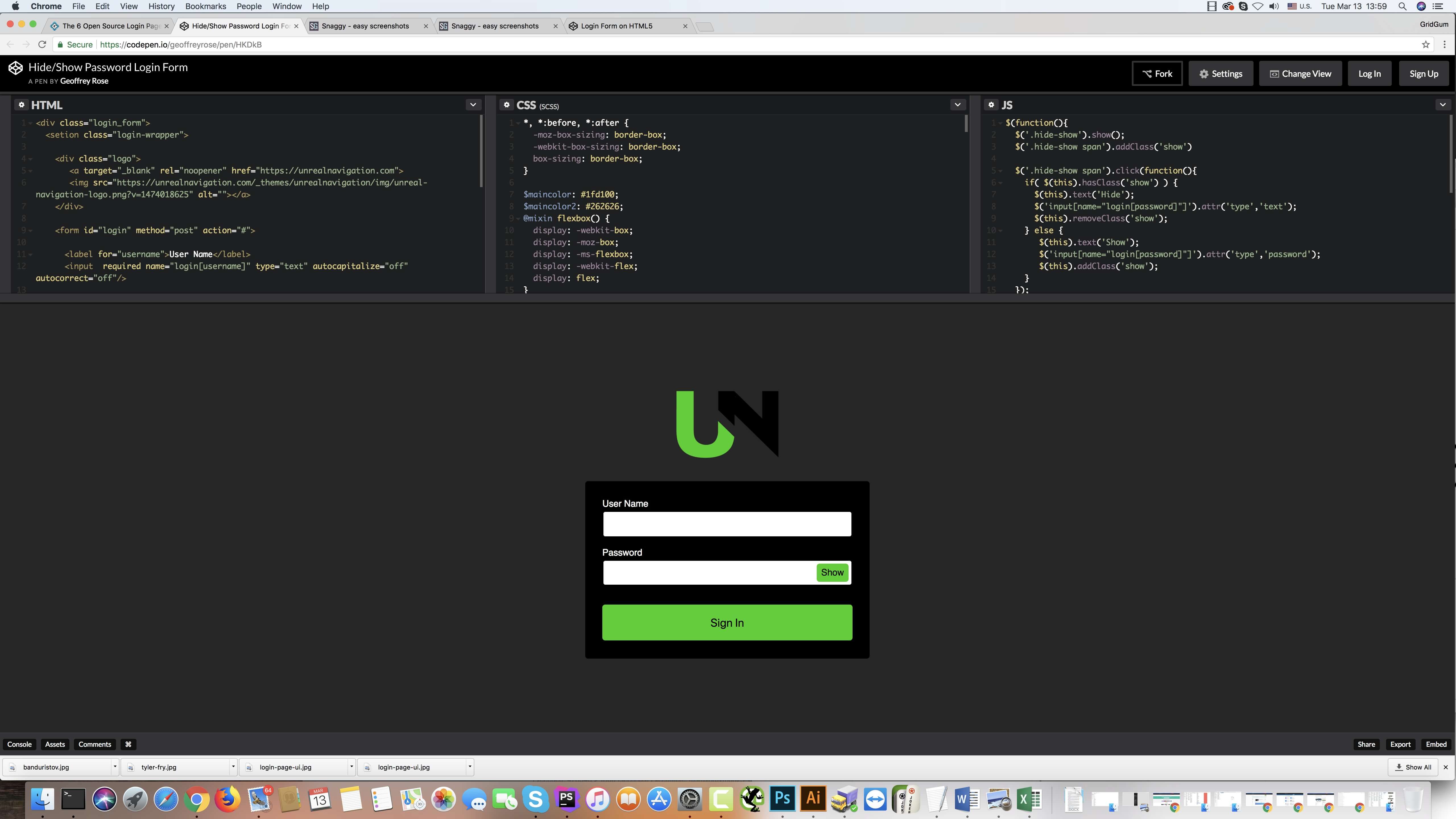
The offered login form page provides simple and dark design that can be replicated very easily. But the best feature of this login page form is that it has a password field with a feature of show/hide button. This feature is extremely useful for people who are using their mobile phones to enter the password, since the screen and keyboard are smaller than the ones from computer. But you can this feature to all the login fields, not only for mobile applications, to eliminate the customer irritation that can be caused by writing incorrect password because of the spelling mistakes. If you got interested please, follow the provided link: https://codepen.io/geoffreyrose/pen/HKDkB

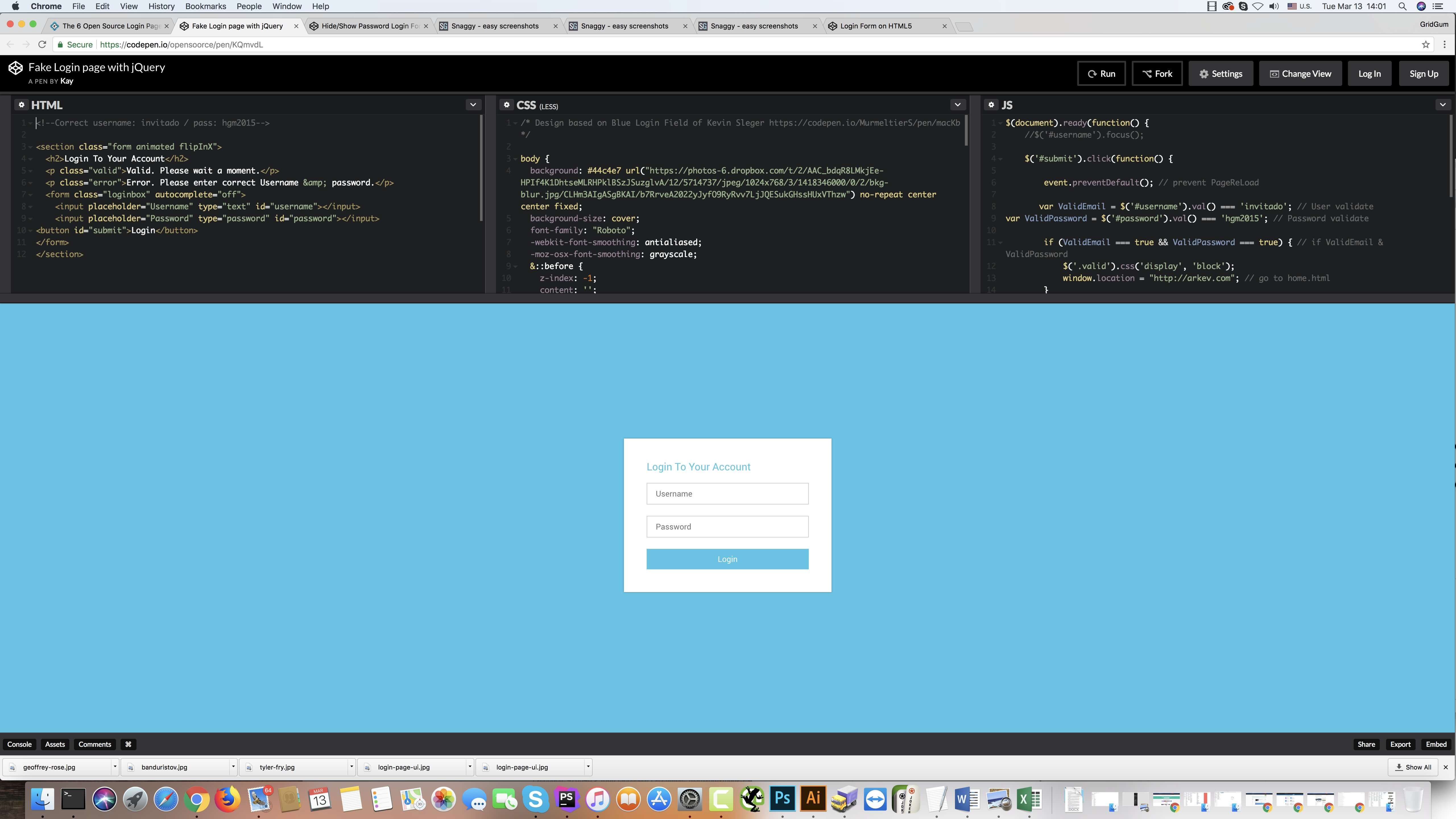
5. Animated Form
It is very important to create interesting and remembering login page form and one of the options is to add some animation. That is exactly what this login page form offers, animation that is powered by jQuery. It is extremely easy to convert the given login page from into working for field, however you can also handle the customer inputs via jQuery. It should be easy to replicate the form since there are provide some insight how to do the coding part. If you are interested in the animated login form page, then feel free to click on this link: https://codepen.io/opensoorce/pen/KQmvdL

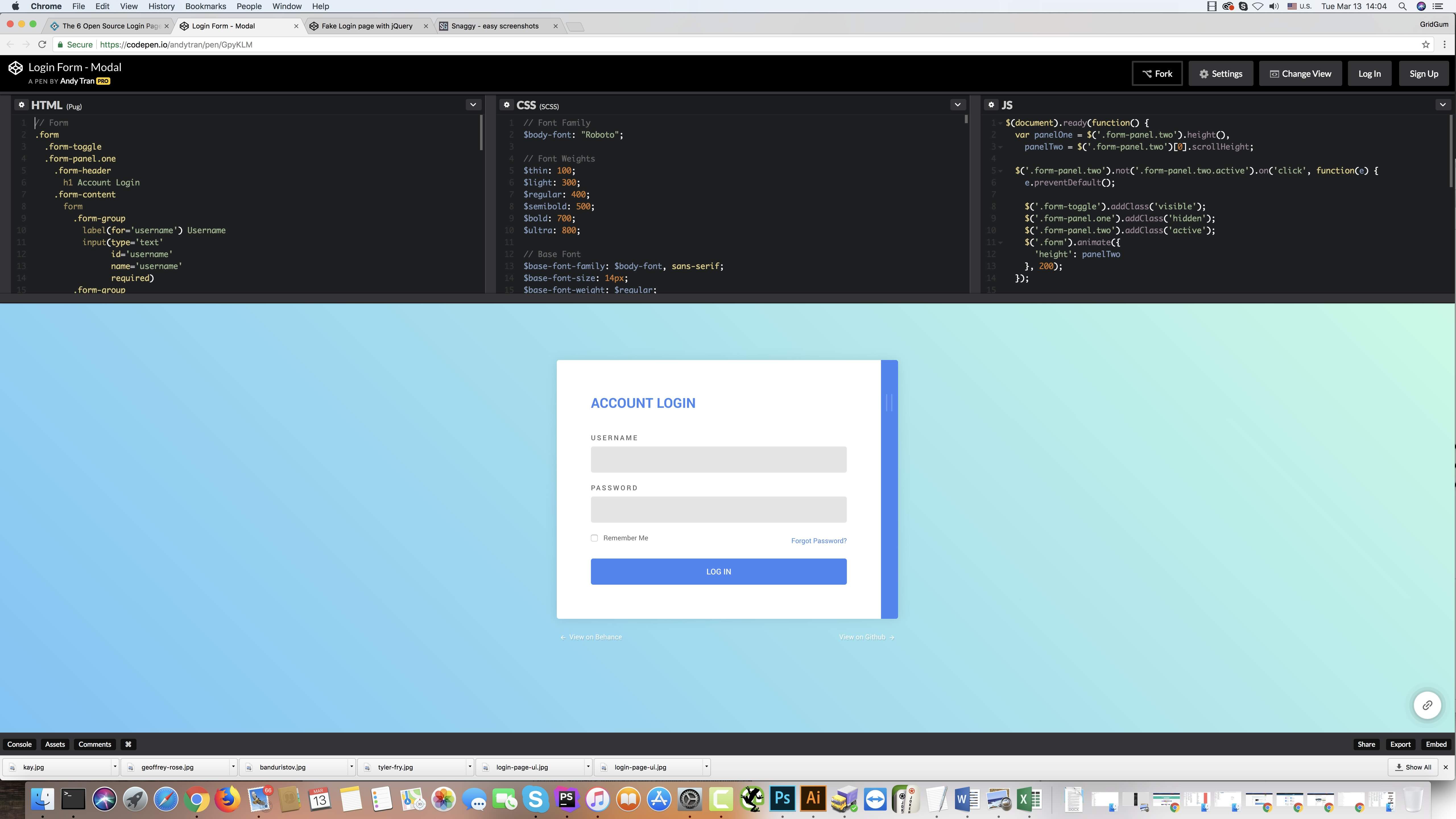
6. Login with Register Modal
The login page from was created by Andy Tran and is powered by Javascript which can be considered as an example of nice design accompanied with great customer experience. The design of background is clean and the form fields are very large so it grabs the attention automatically. Moreover, by clicking on the small blue sidebar at the right corner you will be able to see the registration window, which will pop up momentarily. But the best thing about the given login page from is that it just requires 25 lines of Javascript and that’s it. Therefore, if you want to have simple but at the same time sophisticated login page from, then please click on this link: https://codepen.io/andytran/pen/GpyKLM

After reading this article, you will know where to go when you will like to have a login page form. We want to outline that each of the login page forms provide above are open source and can be replicated without any difficulties. We hope that the blog was useful and it helped you to solve the issues with creating and building the login page form.



Comments
No comments yet.