webWhat’s will be the hottest web design trends for 2016? We already see new trends emerging in 2015. While only a few brave souls are tackling web trends like zoom in navigation or immersive storytelling, you’ll see much more of it in the coming year. Let’s take a look at the top website design trends for 2016 (even if we’re just a wee bit early:)
1. Imaginative Navigation
One of the emerging trends for 2015 that’s definitely going to make a big impression in 2016 is imaginative navigation. Simple scroll down is nowhere near as exciting as these creative options. Check it out:
The background image on Cameo by Vimeo zooms out and into a smartphone mockup. Scrolling down the page further brings subtle but delightful animation.

I love this sideways scroll navigation by Creative Cruise. It’s whimsical and it is on an infinite loop. I dare you not to loop through more than once.

OhDeer Games! is a lovely example of inventive navigation. Scrolling actually draws you deeper into the site. What a hypnotic experience!

2. Grids
Pinterest is one of the pioneers of grid design. This design will surge into 2016 full speed ahead. People gravitate to this design because of its modern lines and sleek aesthetic. It’s easy to see why this trend shows no signs of stopping. Take a look at designers who’ve done it right:
We love the alternating grid pattern on the website for Pauline Osmont. It adds visual interest to the site without being loud or obnoxious.

Mikiya Kobayashi incorporates a random grid spread that’s lightning fast and remains minimalist and easy to explore.

The grid design on JD & Co. offers subtle animation and a nod to flat design.

3. Split-Screen
Split-screen is a new, but awesome, trend that will take 2016 by surprise. Not a lot of people implement this trend in their designs yet, because it’s technically more difficult than a lot of other trends. But you’ll definitely see this trend make more noise in coming year.
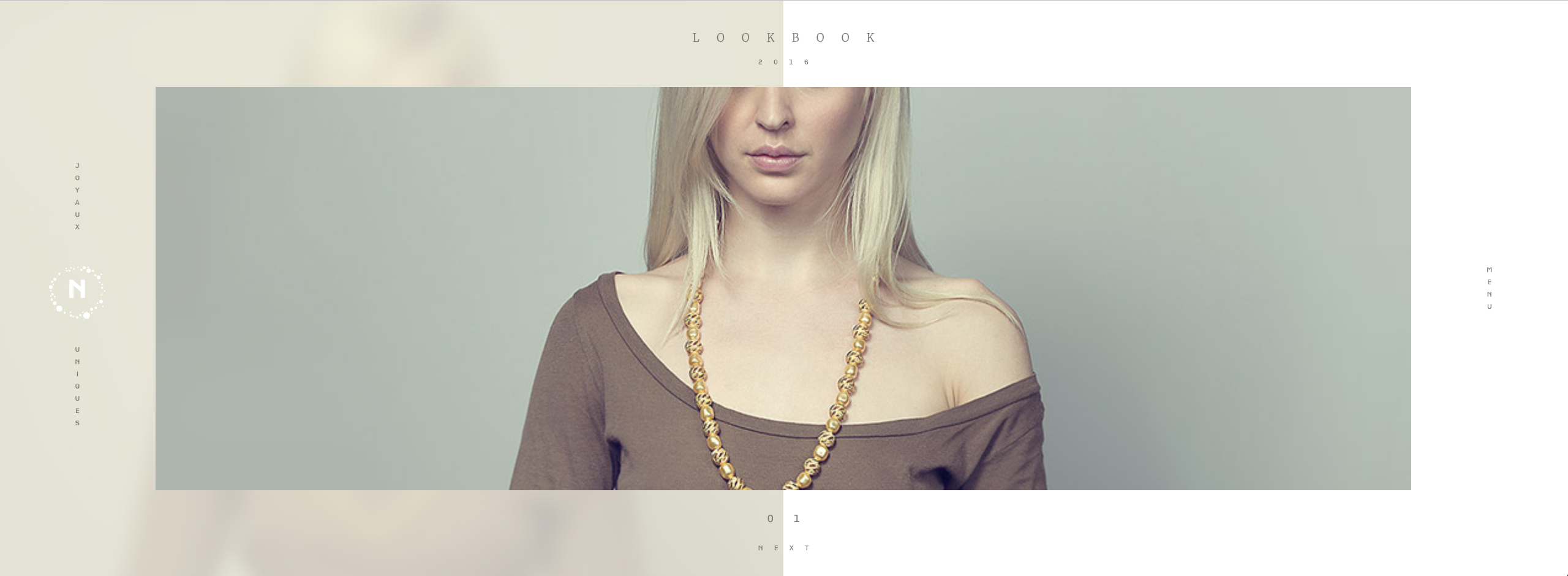
Look at how Namale offers a master class on split-screen, complete with subtle animation and interesting navigation.

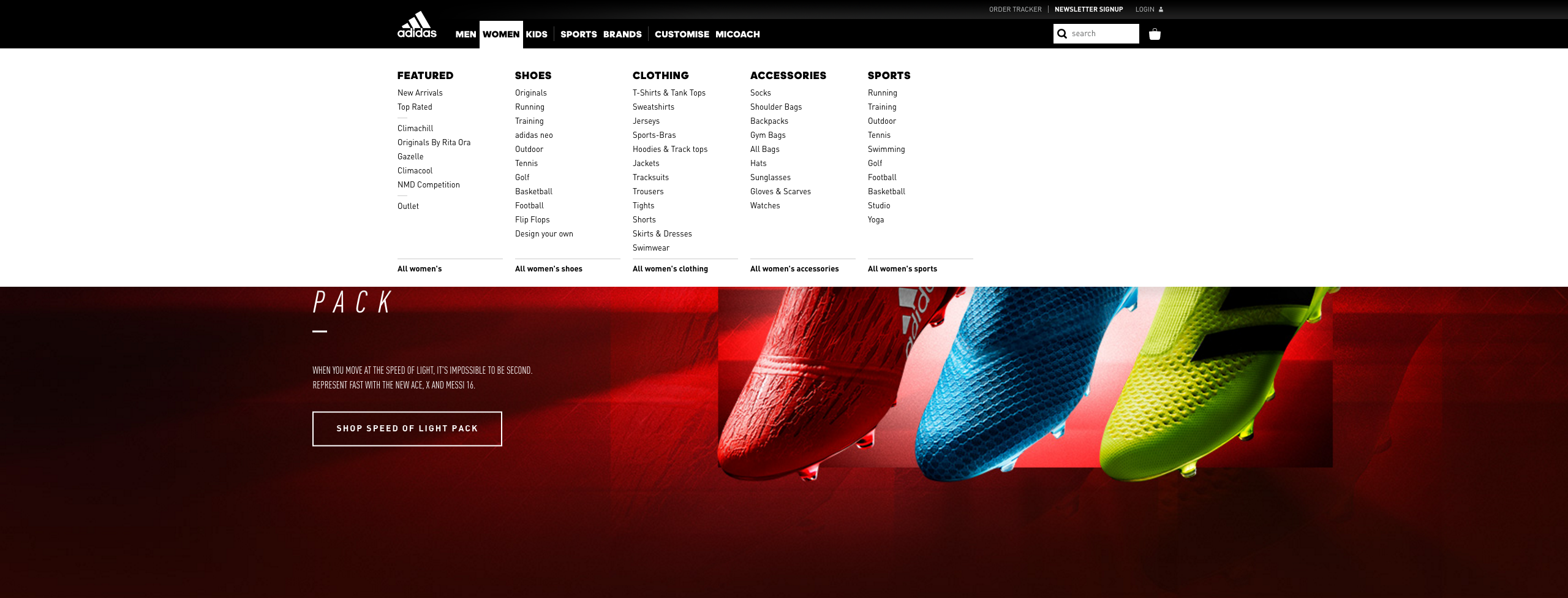
This seemingly simple split screen from Adidas shows off fun rollover animation.

Who says split screen has to be vertical? Check out the horizontal navigation by Fixed Group. This site is lightyears ahead of its time with creative page transition as well.

4. Immersive Storytelling
Websites often tell stories that are visually stunning. Expect to see much more of it in 2016. Here’s a few examples of the different ways websites can be storytellers:
This interactive game was inspired by the children’s book series “Where’s Waldo?” It’s impossible not to engage in this highly detailed world.
As you scroll down this magazine-style website, you’ll see snippets of videos that make you stop and take notice. The videos add mood and personality to the site.

The Boat tells a story in a beautiful and compelling way that has to be experienced first hand.
5. Interactivity
All websites feature some level of interactivity, but as we venture deeper into 2016, you’ll see increased interactivity as designers focus on user engagement. Let’s look at the interactivity of these sites:
It doesn’t get any more interactive than Lincoln Music Selfie. On this site, visitors can take a photo of themselves and transform it into a music selfie.
Go here to Nike’s site to wake up this extremely fit young lady. Watch her walk around her Ikea-furnished apartment and then choose activities for to do. You can also buy Nike products by clicking on her various clothing pieces.
Create different animation loops as you click around Truth Labs.
Final Thoughts
What’s your favorite website design trend for 2016? Let us know in the comments below!



Comments
No comments yet.