
In 2015, web design will trend towards storytelling in a big way. More than ever, your visitors want to be entertained as well as informed. Not only is it important to tell a story, it’s also important how you tell that story. This year, web design explores how to tell a story in big ways-- from oversized video backgrounds to delightful microcopy. Let’s take a look at the top upcoming trends in web design for 2015:
1. Video Backgrounds

Video backgrounds have gained a lot of popularity in the past year, and expect this trend to continue full force ahead into 2015. Video backgrounds, like the one above for Maaemo, should match the mood of your topic. Background videos provide an immediate atmosphere for your brand message, whether it’s funny, artistic, inspiring, or some other flavor.
2. Video Tutorials

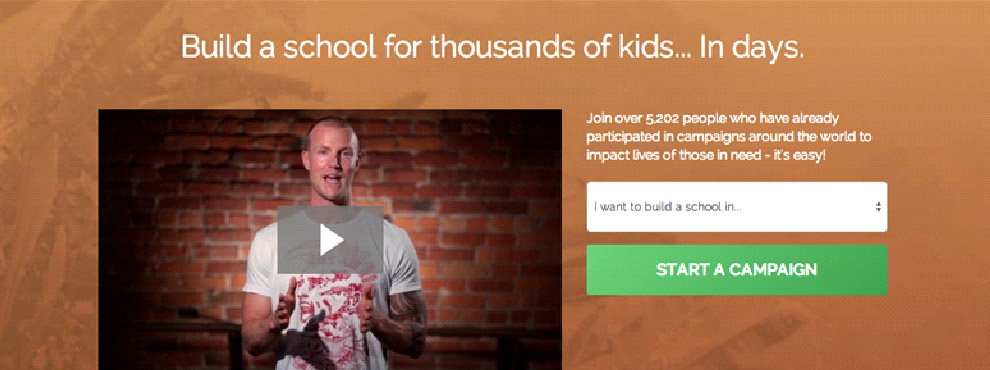
Not to be confused with Video Backgrounds, Video Tutorials serve as an introduction to your site or your product. Sometimes visitors want a quick jolt of information without wading through a lot of text. At least half of your audience would rather watch a video than read. Video tutorials show feature prominently on the first page. The trend is to put these videos above the fold (before visitors need to scroll down) to capture visitors with our compulsive desire to click play.
3. Animation

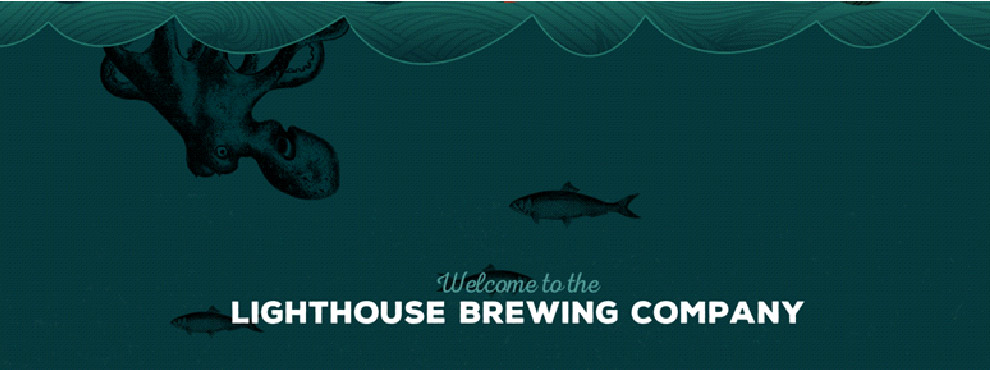
After years of static images, animation is making a big come back. But it’s not the cheesy gifs of the 90s. Animation in 2015 is sophisticated, subtle, and a slave to theme. Similar to Video Backgrounds, Animation should match the topic of your site. It shouldn’t be added just for kicks and giggles. It should become part of your storytelling.
4. Large Typography

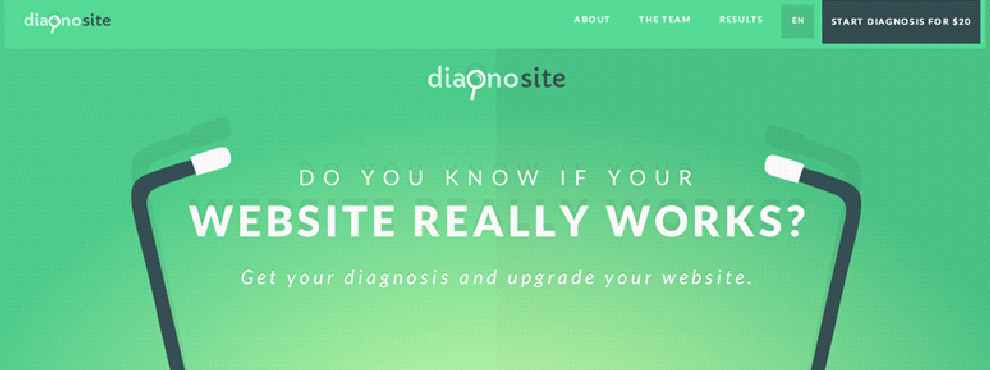
Typography is the way you design and arrange words on a page. There are so many fonts to choose from: curly, basic, retro, or modern, but whatever you choose, do make sure that it’s large. Web design is trending towards large typography for titles, logos, and content.
5. Flat Design with a Twist

Flat Design was unbelievably trendy in 2014, but with the introduction of the Google Material Design language, Flat Design will continue to dominate in 2015. But don’t expect it to look as flat as it has in the past year. Designers will use shadows to create dimension, while still maintaining the trademark stylized look of flat design.
6. White Space

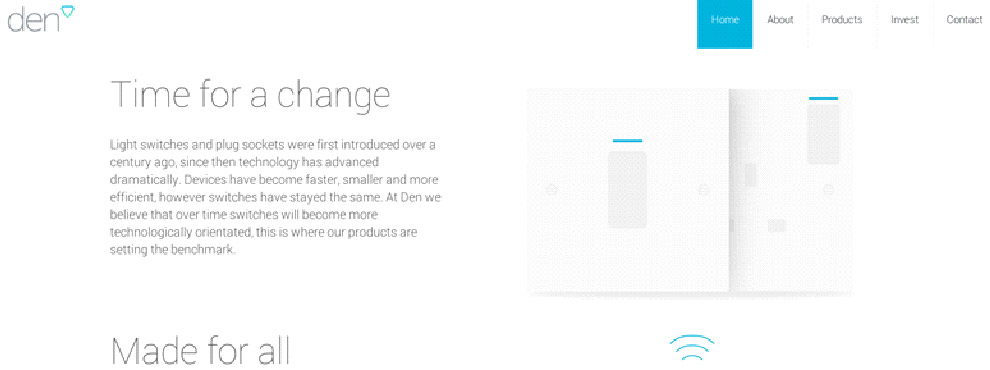
White space means giving your visitor’s eyes a place to rest. Web design will combine content with spacious nothingness. In this example, Den uses large typography, oversized product images, subtle animation, and plenty of negative space to sell a modern product.
7. Delightful Microcopy

How you interact with visitors matters. Visitors aren’t just coming to your site for information. They also want an experience. In this example from Smart Cookie Design, visitors are asked for their name, and that name is used cleverly throughout the copy. Once you see your name, it compels you to read the content more closely. Web designers will use clever content to engage personalize the experience.
8. Cinemagraphs

A mix between gifs and videos, Cinemagraphs are still images with subtle animation set to an infinite loop. A cinemagraph is like a short story that can set the mood for a blog post or product. It’s a beautiful effect when done correctly, and will increase in popularity this year as web designers use cinemagraphs as an easy way and instant way to connect with their audience. In this example from Hix Snedeker, the designer used cinemagraph as a mouseover effect.
Final Thoughts As you can see in these examples above, 2015 will be the year of the storyteller. Use design elements to engage and interact with users while still moving the story forward.



Comments
No comments yet.