How to Set Google Map Location in Bootstrap Themes
Nowadays, the most favoured map is google map, and in my opinion there is no alternative to this. It is used for different cases, however, one of the most popular use is to show the location of the company on the website.
We are using this service in our templates. You can find google maps in all of our template’s contact us section. We are receiving a lot of emails about: how to set google map location on contact page?
Therefore, we decided to make a blog post about how to do it. For example, let take this bootstrap template:
https://demo.gridgum.com/bootstrap/astrology/ and lets go to contact page here:
https://demo.gridgum.com/bootstrap/astrology/index-5.html
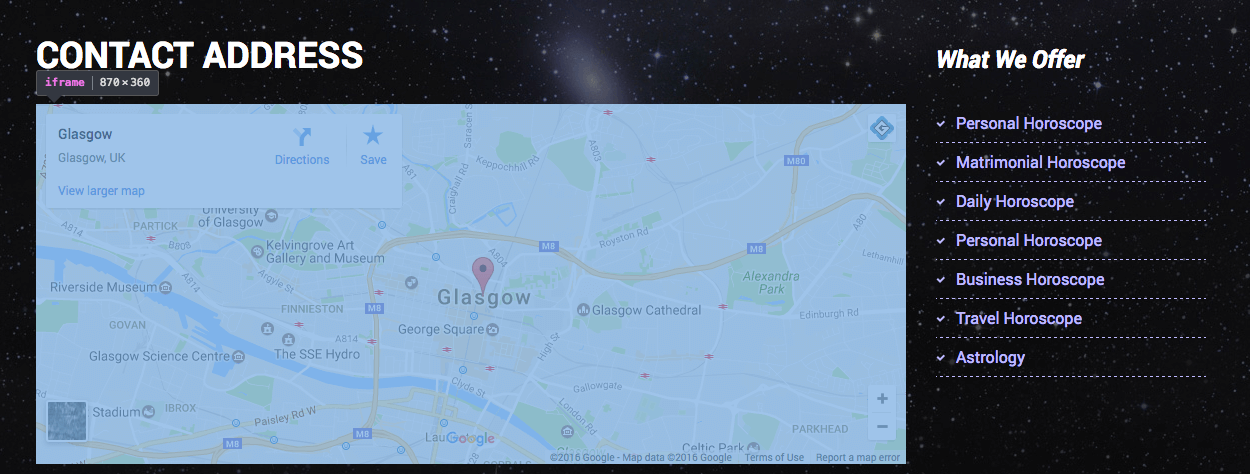
As you can see, we gave google map on contact page. Lets try to change the location together. First of all, we should specify what size we want our map to be. In case of this website its 870x360.

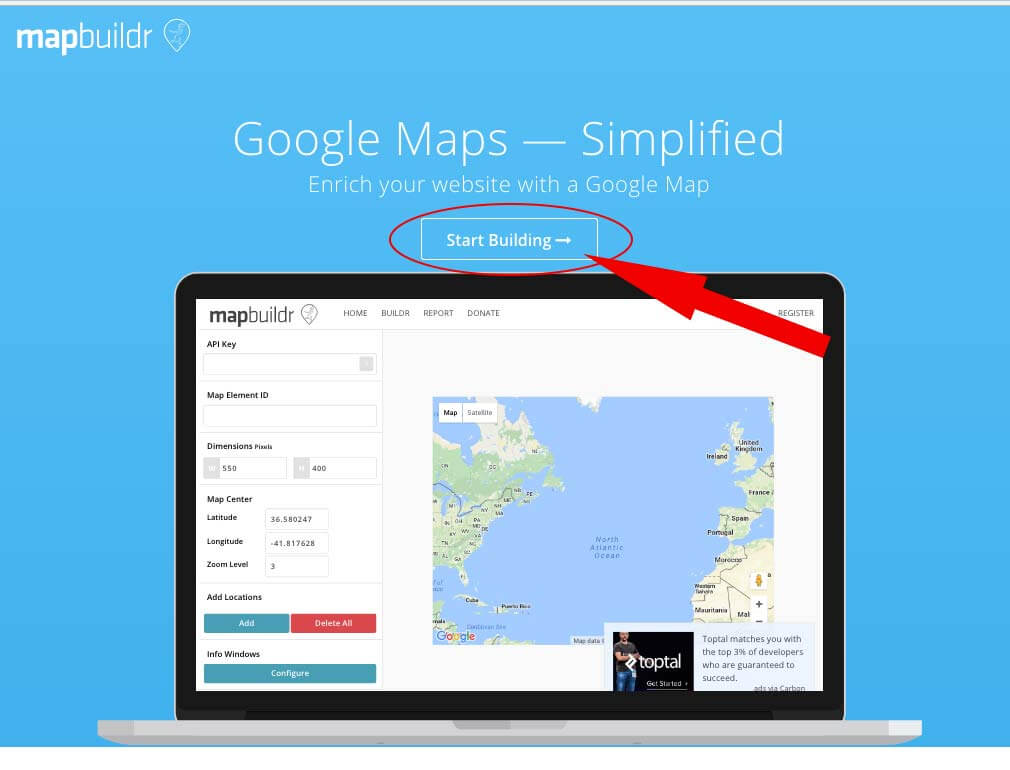
To change the location go to this website: https://mapbuildr.com, which is Google Map builder.

Press on Start Building and you will be redirected to following page:

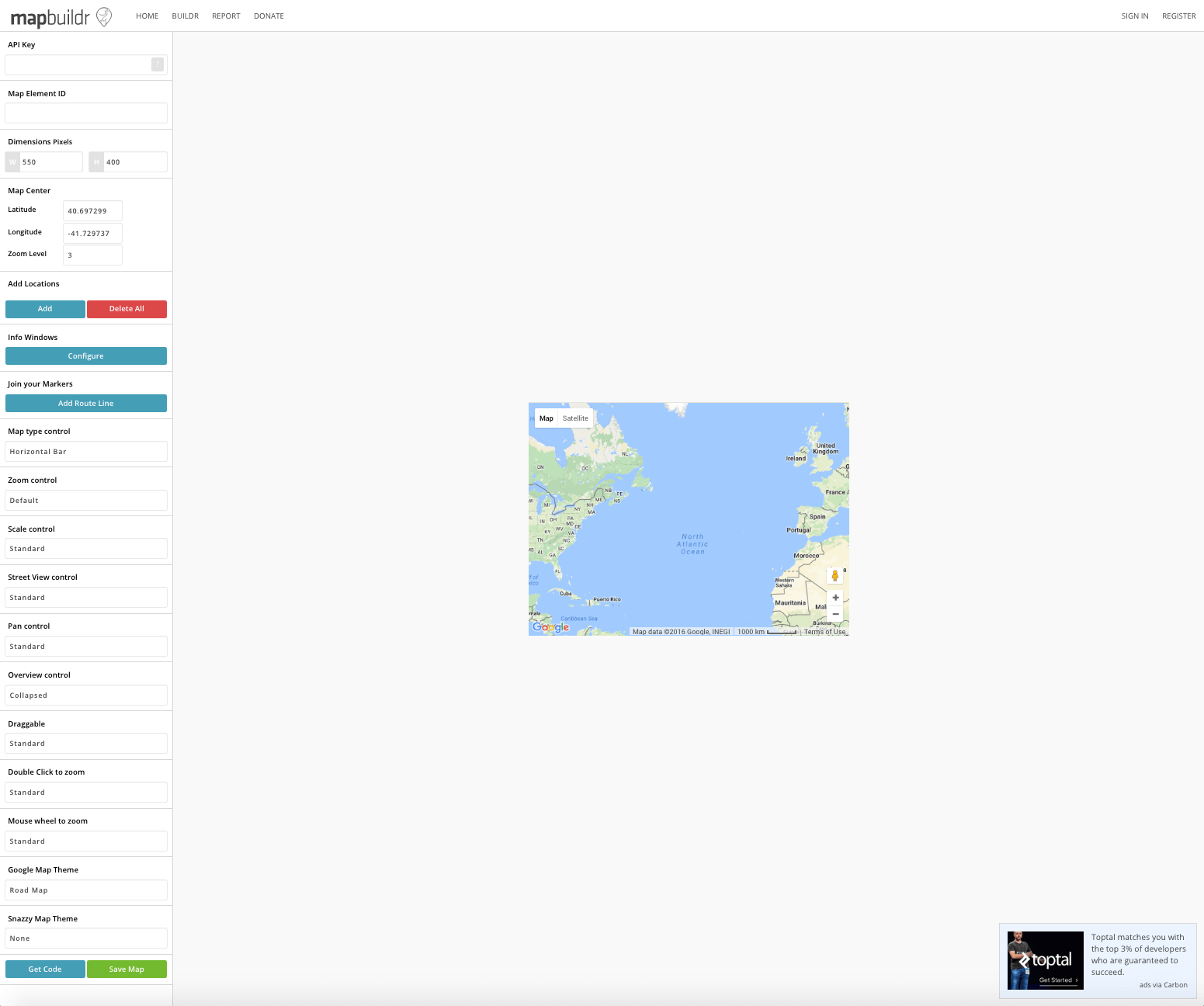
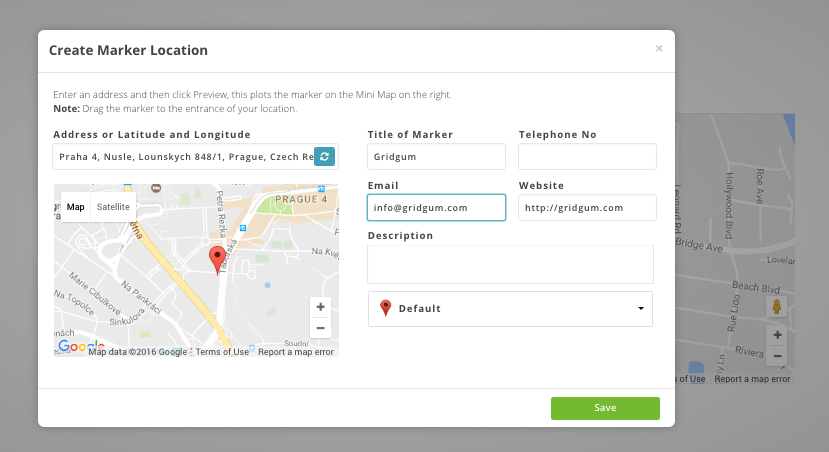
Left side fields should be filled. The first one is not needed. Second one asks for ID number that you can come up with. Dimensions Pixels decides the size of the google map on your website, which is 870x360 in our case. The next step is why we are writing this article. If you want to input your location, press button Add Location

and input your address and save it by clicking on button SAVE.
The next step is choosing the zoom, which you can do by clicking on the zoom buttons(showing + and – on the left side of the map).

Press on it and choose the zoom that you like. I like number 16. You can also choose how it looks and where its placed.
In order to receive Google map’s code, you will need to save it. To do that you should press green button, which says SAVE MAP and you should see a popup window with following information:

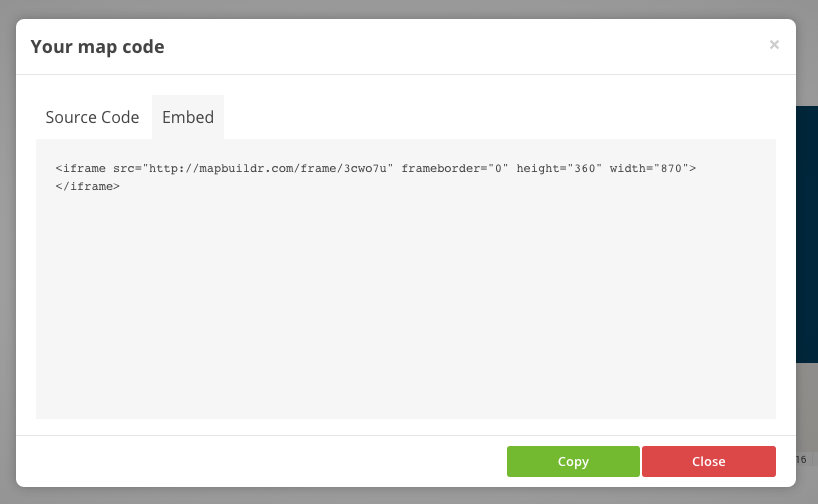
One of the good functionalities of this builder is that you can choose different layout/design/theme for the map. For this, you should choose your favorite one from the field Snazzy Mao Theme. Personally for me, I chose Cobalt and now its time to press the button Get Code to receive the code, which we will put in our contact us page. If you press on the button, you should receive the following information:

Copy this code and replace it on your website. The code looked like this before:
However, after changing it, it should look like this:

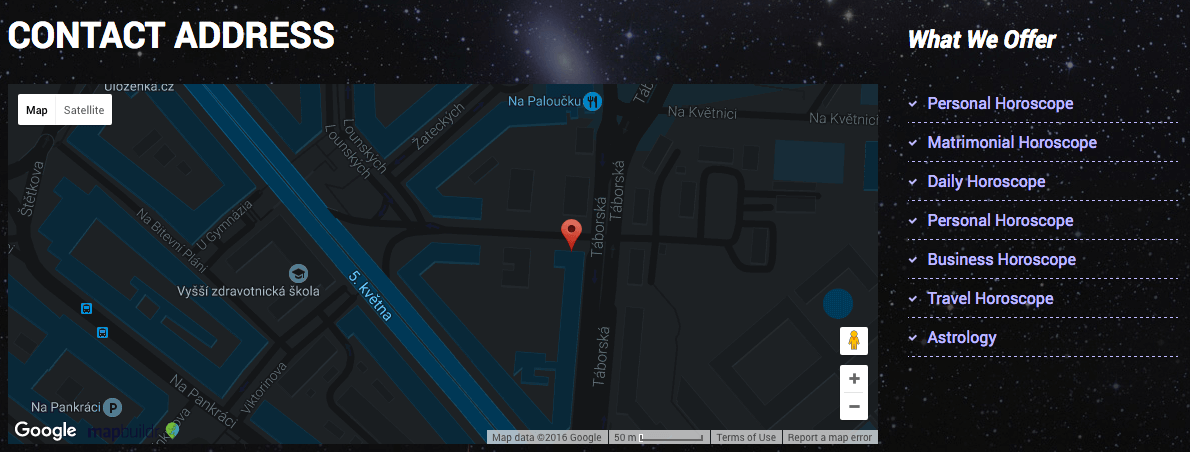
Save the page and after refreshing your contact page in the browser, it should look like this:

If you misunderstood anything, you can watch video tutorial and see everything better in the video.
All our Bootstrap themes can be seen here: Bootstrap themes, in case if you have not experience in bootstrap, we recommend you to download one of our free bootstrap template or theme and try your experience first, If you have any questions, please write in comments and we will help you immediately.





Comments
1
1