Do you ever look at all those website design trends and think they are just too complicated for your project? Think again!
So many of today’s website design trends can be implemented without a full-scale redesign. From aesthetic changes to usability tools, adding just one of these features to your site could give it a fresh feel.
1. Animation: Moving text, buttons or even background images are all the rage with designers. Faster internet connections for more users and advances in technology have made this easy to do and animation can provide some awesome user experiences.

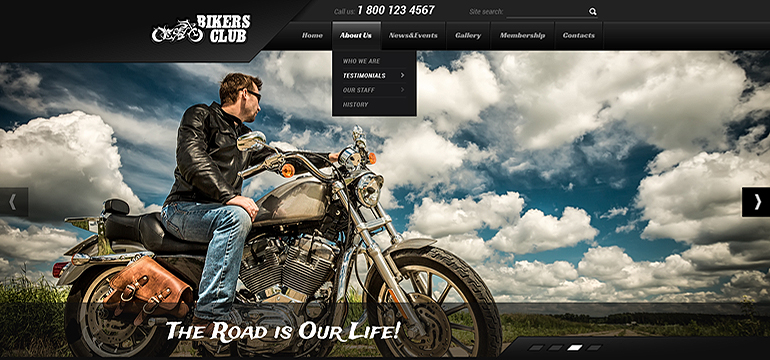
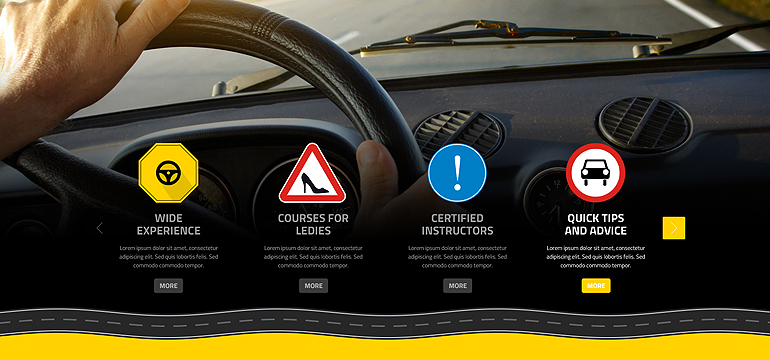
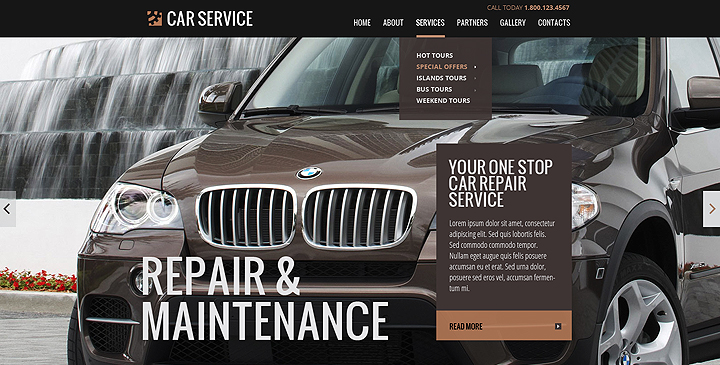
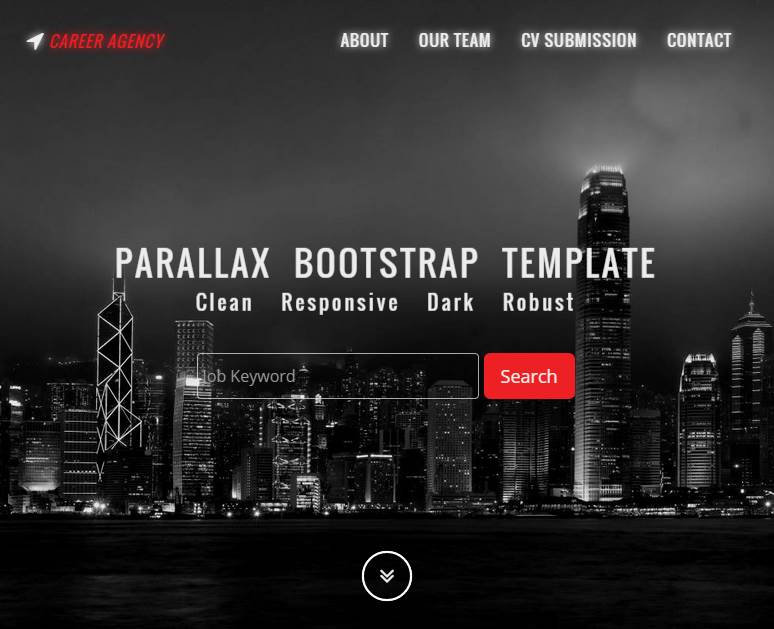
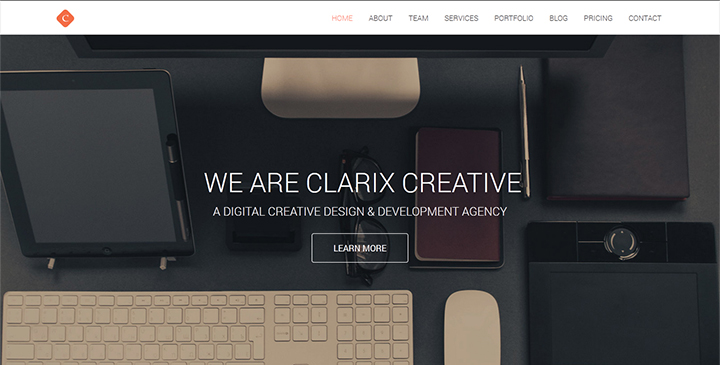
2. Hero Headers: The big photos that occupy the top half (or more) of the screen are known as hero headers and if you have strong visuals, this is a must do. Users are drawn to great visuals and a hero header can work as a single image, image slider or in a video format. The only real key is that the visual has big impact.

3. Ghost Buttons: This subtle button style has quickly found its way into plenty of site outlines. Popular because it works on top of images or backgrounds while allowing the image to come through, ghost buttons are a way to create a call to action that is not a standard red box that asks users to “click here.” Ghost buttons are stylish and easy to implement. One thing to keep in mind with this trend though is that your button text needs to be for clicks and may need to be a little larger than previous button-text styles.
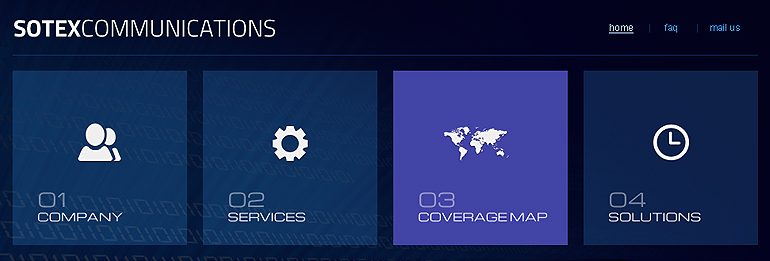
4. Oversized Text: Make the words big so that users can’t help but read them. Gone are the days of websites with lots of pieces of text on the home page in favor of just three to five words that grab the user. Good copywriting is key. (So is mastering the art of typography.) 
5. Sticky Navigation: If your website uses a lot of scroll, consider a navigation style that “sticks” to the top or bottom of the screen as users move through the page. Sticky navigation can lead to longer time on site because users can easily move from page to page without “getting lost” in the scroll. (For mobile, sticky navigation often folds into one of the sides of the screen.)
6. Crazy Colors: Vibrant, bright color is engaging. Try adding one fun hue for visual impact.
7.No Color: The other extreme in color can work as well, consider a black and white or no color site concept to entice users.
8. Intense Contrast: From elements that are really large to small items surrounded with plenty of open space, add layers of intense contrast to your site. Think yin and yang to create paired elements that are of different extremes – size, color, space, texture, or language and tone. 9. Minimalism: The minimal design style has made a true comeback. The less is more philosophy works well for sites with strong content and identity. Pick the one thing (or two at the most) you really want users to know about and focus on that with the design.
10. Single-Page Designs: “Scroll” is not a bad word any more. One-page websites can be a great way to introduce users to your company, brand or site. (There’s even a while website devoted to this design style – One Page Love.) While you might not be ready to completely rethink your website plan, the addition of a new landing page in this design style could be an attractive option.








Comments
No comments yet.