Share:
- Information
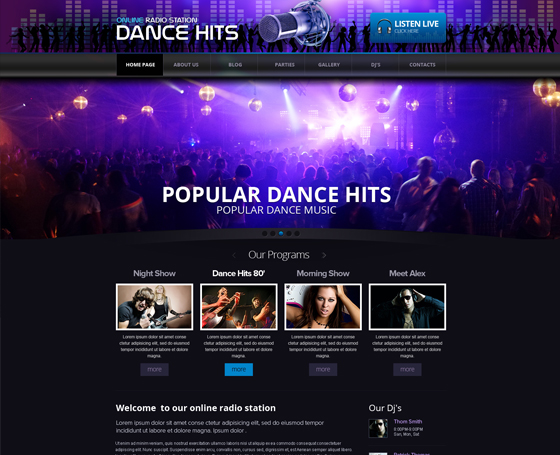
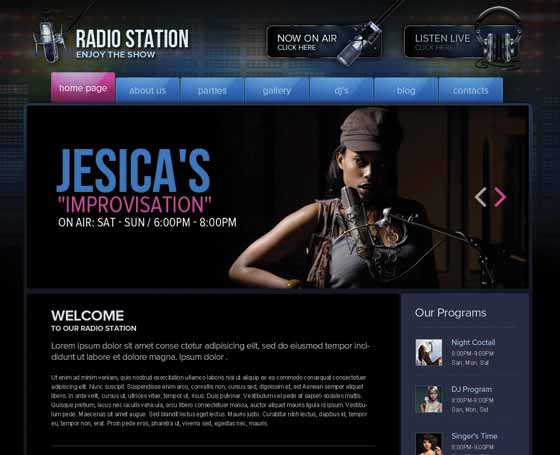
- Related Templates
- Comments (2)
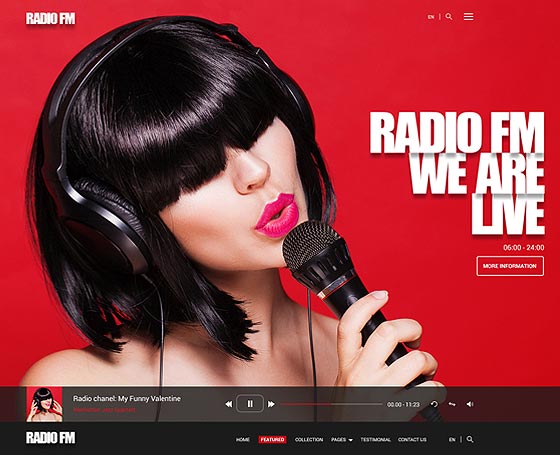
Radio Station Bootstrap Website Template
We are proud to present our HTML Bootstrap Radio Website Template. Nowadays Radio Templates are very popular. Such kinds of themes have always been our companies’ top-selling product, because of the high demand from customers. Moreover, it does not need a special knowledge and experience to create one, it is easier than you think. To create an online FM radio you need only 15 MINUTES of your precious time. If you want to know how to create real or online radio station please read our article here: https://goo.gl/JYym8j or see videos below:
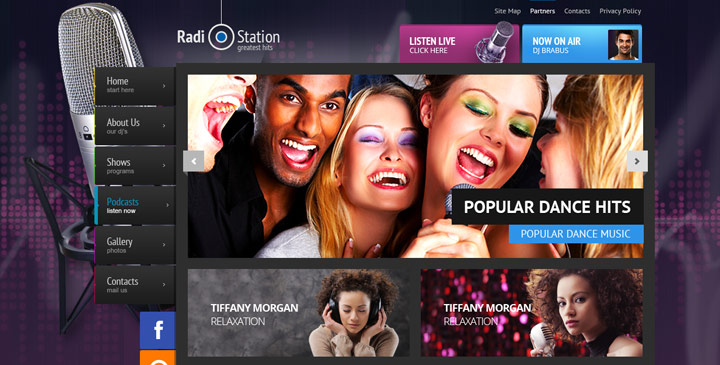
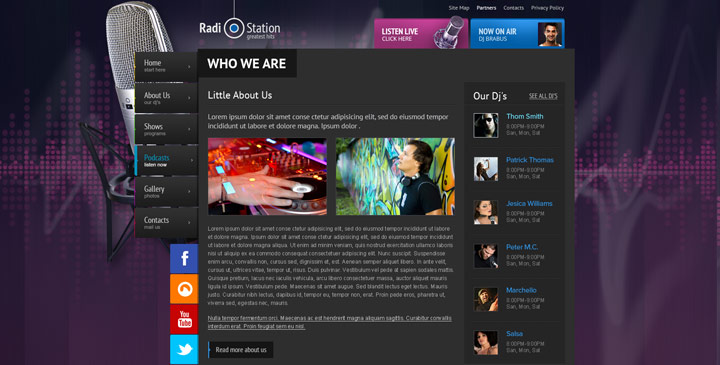
On top of that, the radio station is extremely helpful to transfer all kinds of information across the Internet. This product can be used for Radio websites, online radio stations and etc. This template has an amazing design with the great slide show and vertical main menu. Also, the frameworks, which were used, are Bootstrap, CSS, jQuery, JS, and HTML5.
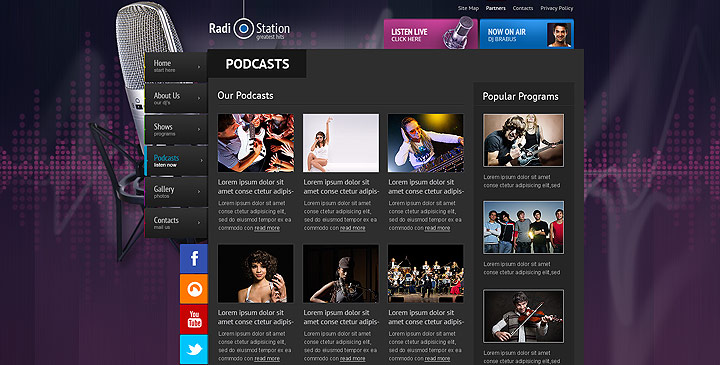
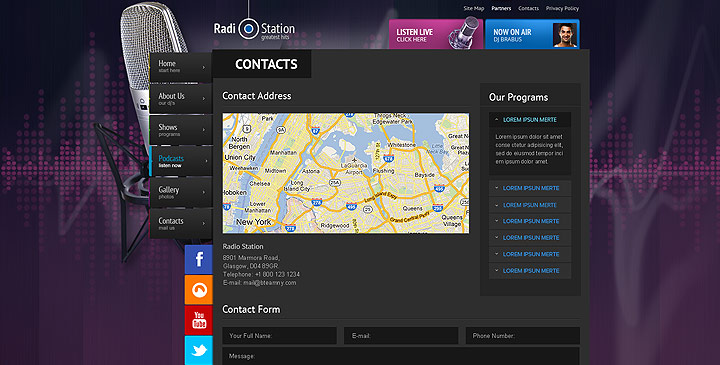
Also, template package includes several things, for instance: Mobile responsiveness - it does not depend upon which mobile devices the customers are using - is it iPhone, Android or etc., the template is suitable for all the devices. All images are included in website template package you are not recurred to pay extra money for that, the template has a highly designed slideshow, working photo gallery section, working contact form and template package includes 1-month free host account at www.m9host.com and also includes all pages design in PSD (photoshop) format.
In this template, you should see at the right bottom of the page, a squared shaped Radio streaming player(location can be placed as you wish). It is a brand new and we are offering it for the very first time. This player is not included in the template original package, you have to pay extra money for that, so you can buy it here: https://gridgum.com/themes/radio-player/ Using this player you have the ability to make broadcast via the Internet. On this page (radio-streaming player) you can find a video tutorial about how to insert this player on HTML or any other bootstrap template. The radio starts functioning as soon as it is connected to a website and everything can be monitored from settings.
Any changes in Radio Station - a Bootstrap template can be done with any HTML editor, for instance: Adobe Dreamweaver or any other. If you do not have any experience in bootstrap and have not work in HTML we have free templates section for our customers and once in a week, we upload a new one on it. You can download any one of them as you wish and try your experience, from here: https://gridgum.com/themes/category/free/
After that, you can buy any of the premium templates and make any changes as you wish.
If there appears any kind of a problem with the template and you need help to solve it, we have a comment section and feel free to write any questions, our support team will make a tutorial just for you.


| Date of Creation: | 8 July 2015 |
| Last Update: | 23 January 2024 |
| Compatible Browsers: | IE, Chrome, Safari, Firefox, Opera |
| Files included: | HTML, CSS, JS, Files, Images, PSD |
| Documentation: | Well Documented |
| Layout: | Responsive |
| Tags: | bootstrap templates, HTML templates, responsive web templates, website templates, radio website template, radio templates, radio station templates, internet radio website templates, online radio website templates, radio station website template, online radio station templates, Internet Radio Station Templates, Music Themes |
| Type: | Bootstrap Templates |
| Categories: | Radio Themes |
| item #: | 22095 |
All Rights Reserved Gridgum













 Theme Author:
Theme Author:




Comments
I've just purchased this template. It looks great as an image, but there's virtually no documentation on how to get it to work. Could the author please provide explicit instructions? Thanks.
Dear customer,
this is a bootstrap version of the template, you didn't buy this template.
You have bought this one:
https://gridgum.com/themes/radio-station-joomla-responsive-template/
please go on this page and click Video tutorial yellow button where you can see step-by-step guide and follow
If you need any helps please let us know and we will help you